您想限制 WordPress 中 oEmbeds 的宽度吗?
WordPress 会自动嵌入第三方内容,例如 YouTube 视频、推文或 Facebook 帖子。但是,有时嵌入可能会变得太宽并弄乱您的页面布局。
在本文中,我们将向您展示如何在 WordPress 中设置 oEmbed 最大宽度,以便您可以更好地控制您的网站布局。

为什么要修复 WordPress 中的 OEmbed 最大宽度?
WordPress 允许您使用称为 oEmbed 的技术将来自选定第三方网站的内容自动嵌入到您的帖子和页面中。
这使您可以轻松地在您的网站上嵌入 YouTube 视频、Facebook 帖子、推文和许多其他类型的内容。此内容未托管在您的WordPress 网站上。相反,它直接从这些第三方网站显示。
WordPress 非常擅长自动调整嵌入内容的宽度以适应您网站的内容或侧边栏区域。
但是,有时这些嵌入的内容可能太宽并且与您网站的内容区域重叠,如下例所示。

要解决此问题,您需要明确告诉 WordPress 对第三方嵌入使用最大宽度限制。不幸的是,WordPress 设置中没有选项可以做到这一点。
话虽如此,让我们看看如何在不破坏任何内容的情况下轻松地在 WordPress 中设置 oEmbed 最大宽度。
我们将介绍 4 种不同的方法,您可以选择最适合您需求的一种:
使用 WordPress 简码设置 oEmbed 宽度
使用 WordPress 嵌入块设置 oEmbed 宽度
使用 CSS 设置 oEmbed 最大宽度
使用 WordPress 过滤器设置 oEmbed 最大宽度(代码方法)
方法 1. 在 WordPress 中使用嵌入简码
这种方法更简单,并且非常适合为 WordPress 中的视频嵌入设置最大宽度。
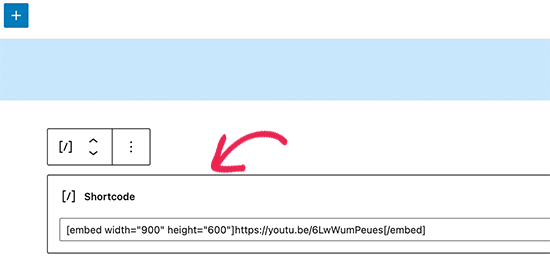
您将使用短代码块,而不是粘贴 URL 或使用 YouTube块。在其中,您需要使用嵌入简码并包含宽度和高度参数。
随意将宽度和高度的值更改为您自己的要求,并将嵌入 URL 替换为您自己的嵌入。

您现在可以预览您的帖子或页面并查看嵌入操作。

嵌入短代码及其宽度和高度参数不适用于所有 oEmbed 提供程序。例如,您不能使用它来设置WordPress 中嵌入的 Giphy的高度和宽度。
在这种情况下,您可以尝试下面提到的替代方法之一。
方法 2. 在 WordPress 中使用嵌入块
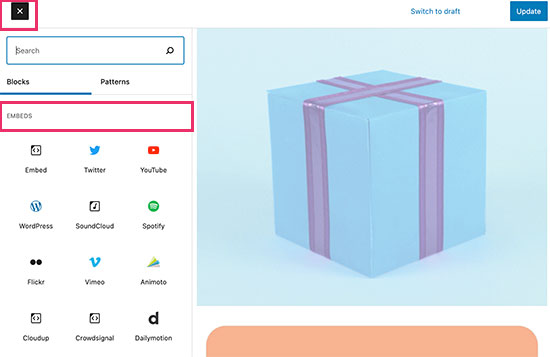
默认的WordPress 编辑器为不同的 oEmbed 服务提供商提供了几个嵌入块。您可以使用它们将内容嵌入帖子和页面的不同区域。

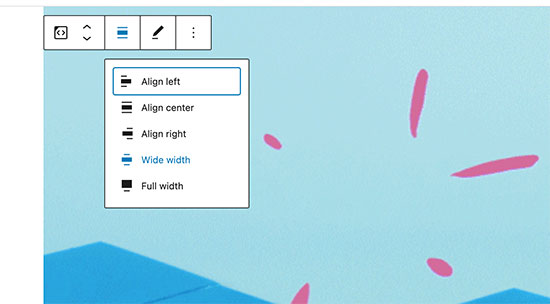
其中一些块还允许您更改嵌入的对齐方式并将内容宽度设置为宽或全宽。

您可以尝试使用这些选项来查看它是否解决了嵌入的最大宽度问题。
方法 3. 使用 CSS 设置 WordPress 中嵌入的最大宽度
默认情况下,WordPress 会自动将CSS 类添加到帖子和页面的不同区域。
它还添加了几个 CSS 类来嵌入块。这些 CSS 类可用于设置 WordPress 网站上嵌入的最大宽度。
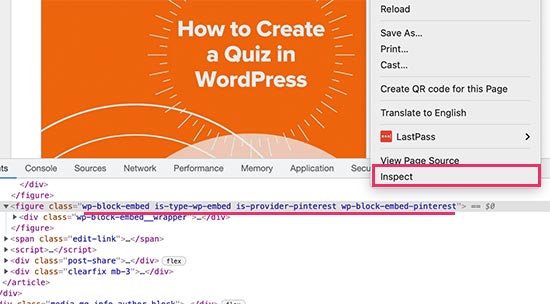
要找出您需要定位哪些 CSS 类,只需将内容嵌入帖子或页面中,然后在浏览器中进行预览。将鼠标移到嵌入的内容上,右键单击,然后选择检查工具。

您将能够看到添加到嵌入元素的所有 CSS 类。您可以使用这些类来设置此类嵌入的最大宽度。
例如,如果您想为所有嵌入设置最大宽度,则可以使用以下自定义 CSS。
.wp-block-embed { max-width: 900px!important;}
您还可以使用.wp-block-embed-providername该类来定位特定的 oEmbed 提供程序。例如,如果您只想为 Pinterest 嵌入设置最大宽度,则可以使用以下自定义 CSS。
.wp-block-embed-pinterest { max-width: 900px!important;}
方法 4. 使用 WordPress 过滤器设置 oEmbed 最大宽度
最后一种方法要求您将自定义代码添加到您的 WordPress 网站。如果您以前没有这样做过,请查看我们的指南,了解如何在 WordPress 中轻松添加自定义代码片段。
对于这种方法,我们将在 WordPress 中添加我们自己的代码来设置 oEmbeds 的默认宽度。只需将以下代码添加到主题的 functions.php 文件或代码片段插件中。
add_filter( ’embed_defaults’, ‘wpbeginner_embed_defaults’ ); function wpbeginner_embed_defaults() { return array( ‘width’ => 400, ‘height’ => 280 );}
不要忘记根据自己的要求调整高度和宽度属性。
这种方法的问题在于,如果嵌入的内容没有定义“宽度”,它只会应用宽度属性。如果嵌入代码已经包含宽度,则此方法可能不起作用。
奖金提示
如果您经常将社交媒体平台的内容嵌入到您的 WordPress 网站,那么您应该开始使用Smash Balloon。

它是 WordPress 的最佳社交媒体插件,可让您轻松在 WordPress 中嵌入自定义社交媒体源。
它支持流行的社交媒体嵌入,如 YouTube、Twitter 等。它还允许您嵌入 WordPress 不支持的 Facebook 和 Instagram 内容。
更重要的是,所有社交媒体提要都是移动响应的,并且可以与任何 WordPress 主题一起使用。
我们希望本文能帮助您了解如何在 WordPress 中设置 oEmbed 最大宽度。您可能还想查看我们完整的社交媒体备忘单或我们对小型企业最佳实时聊天软件的专家比较。