您是否担心在更新 WordPress 网站的主题时会丢失自定义项?
关于 WordPress 的最好的事情之一是它是多么容易定制。但不幸的是,当您更新主题时,您很有可能会丢失一些更改。
在本文中,我们将向您展示如何在不丢失自定义的情况下轻松更新 WordPress 主题。

主题更新如何在 WordPress 中工作
WordPress 带有一个强大的系统,不仅可以为 WordPress 本身安装更新,还可以为插件和主题安装更新。
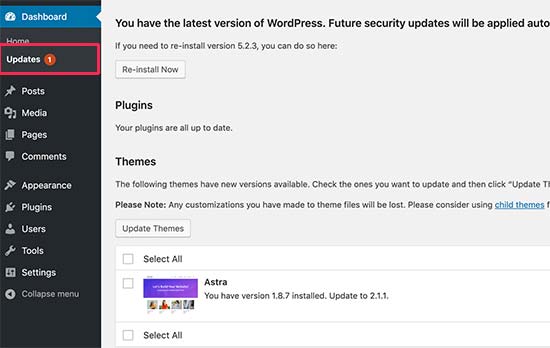
您的WordPress 网站会定期检查更新并将其显示在仪表板 » 更新页面下。

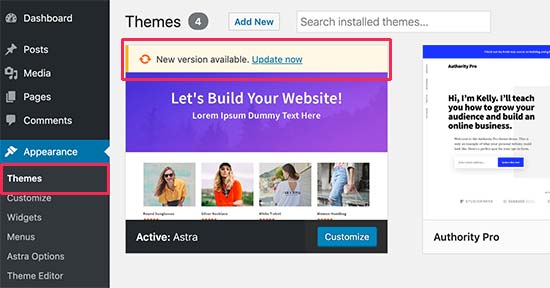
当主题更新可用时,您还会在外观 » 主题页面上看到通知。

更新对于您的 WordPress 网站的安全性和性能非常重要。除了安全和错误修复之外,主题开发人员还可以通过这些更新引入新功能。
您只需单击更新按钮即可安装新版本。
然后 WordPress 将下载主题包,解压缩,并将旧文件替换为新版本。
这将覆盖您网站上的所有旧主题文件。如果您手动将自定义代码添加到 WordPress 主题文件,那么您将丢失这些更改。
话虽如此,让我们看看哪些主题更改是安全的,哪些自定义设置将被删除。
在主题更新期间您会丢失哪些自定义项?
您可以通过多种方式自定义 WordPress 主题。其中一些主题自定义是安全的,因为您的更改存储在 WordPress 数据库本身中。
在主题更新期间不会丢失的自定义项
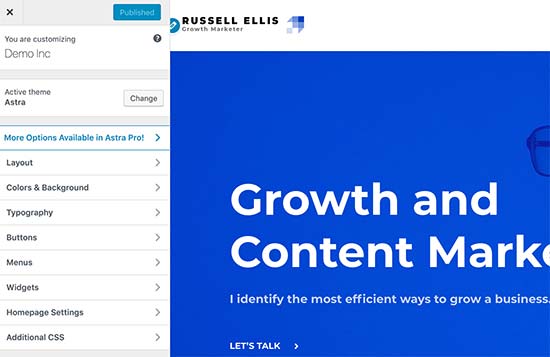
您不会丢失通过内置 WordPress 主题定制器所做的任何更改,您可以通过访问外观 » 定制页面访问该定制器。

主题定制器允许您修改 WordPress 主题并将所有更改存储在 WordPress 数据库中。您可以更改标题图像、颜色、布局、自定义 CSS 等。
您的 WordPress 小部件和导航菜单也不受主题更新的影响。
Astra和Ocean WP等流行的 WordPress 主题现在带有配套插件。这些插件用于为您的主题添加额外的功能。使用这些配套插件进行的任何主题更改也不受主题更新的影响。
如果您使用WordPress 页面构建器(如SeedProd、Divi或Beaver Builder )自定义 WordPress 布局,则这些更改不会受到影响。
您使用插件添加到网站的任何其他功能也是安全的。例如,您的WordPress 联系表格、Google Analytics(分析)、电子邮件通讯弹出窗口等。
您将在主题更新期间丢失的自定义项
您将失去的是直接对主题文件所做的任何更改。
例如,您可能已将代码添加到主题的functions.php文件或将 CSS 样式添加到主题的样式表文件 ( style.css )。这些更改将丢失,因为更新主题时文件将被覆盖。
如果您对主题的任何模板(例如 index.php、header.php 和 footer.php)进行了更改,也会发生同样的事情。这些文件也将被覆盖,您将丢失所做的更改。
现在我们知道哪些更改将被删除,让我们谈谈如何在主题更新期间保留它们。
创建子主题
子主题是一个 WordPress 主题,它继承了另一个 WordPress 主题(父主题)的功能、特性和样式。然后,您可以自定义子主题,而无需对父主题进行任何更改。
因为您的更改存储在子主题中,所以您可以安全地更新父主题而不会丢失您的自定义。在本教程中,我们将创建一个子主题,然后将您的所有自定义项移至其中。
您可以使用插件或代码创建子主题。前往我们的初学者指南,了解如何创建 WordPress 子主题并立即创建。您需要更新的主题应该是父主题。
不要激活子主题。我们将在本教程结束时执行此操作。
如果您使用创建子主题的代码方法,那么您应该在计算机上的文件夹中创建它。如果您使用插件方法,则必须在下一节中将子主题文件夹下载到您的计算机。
将主题文件夹下载到您的计算机
您需要做的第一件事是使用FTP 客户端连接到您的WordPress 主机帐户。
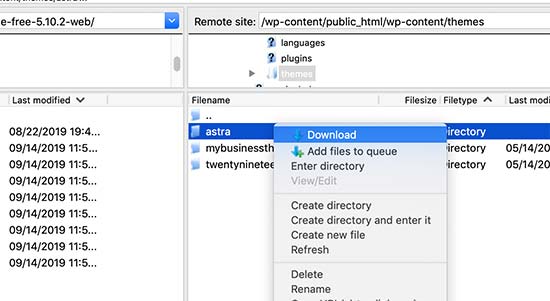
连接后,转到/wp-content/themes/文件夹并将您的主题文件夹下载到您的计算机。

此文件夹将是您的主题和自定义的备份。稍后我们会将您的自定义设置从该文件夹复制到子主题文件夹中。
如果您使用上一节中的插件方法创建了一个子主题,那么您应该以相同的方式将其文件夹下载到您的计算机。
现在我们需要下载您主题的更新。您应该访问您的主题网站并将最新版本下载到您的计算机上。之后,您需要找到主题的 zip 文件并将其解压缩。
您的计算机上现在应该有三个主题文件夹:主题的新更新版本、主题的旧自定义版本以及您刚刚创建的子主题。
将自定义复制到子主题
接下来,我们需要确定您对主题所做的所有更改,以便我们可以将它们复制到子主题中。最简单的方法是比较新旧主题文件。
您需要使用文件比较软件来查看每个文件的新旧版本之间的差异。我们推荐 Windows 用户使用WinMerge,Mac 用户使用Kaleidoscope,Linux 用户使用Meld。
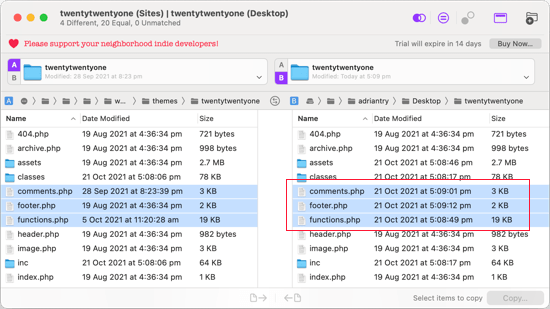
打开文件比较软件,然后在左侧面板中拖动主题的更新版本,在左侧拖动旧的自定义版本。该软件将突出显示已更改或添加的所有文件。

除了 functions.php 和 style.css 之外,您应该将右侧窗格中突出显示的文件复制到您的子主题文件夹中。
您的子主题已经有自己的 functions.php 和 style.css 文件,因此我们需要以不同的方式处理它们。您需要复制对这些文件所做的任何更改,并将它们粘贴到子主题文件的底部。
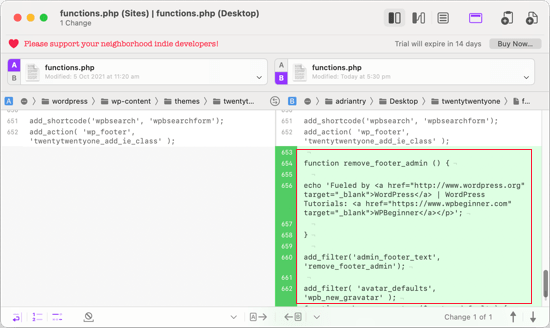
首先,在您的比较软件中打开您的 functions.php 文件的更新版本和旧版本。您需要从自定义版本中复制突出显示的文本并将其复制到剪贴板。

接下来,您应该将文本粘贴到子主题的 functions.php 文件的底部。确保在完成此操作后保存文件。
如果您的主题的 style.css 文件已更改,那么您将需要对该文件重复该过程。
上传更新的主题和子主题文件夹
将更改复制到子主题后,您现在可以将更新的主题和子主题上传到您的网站。
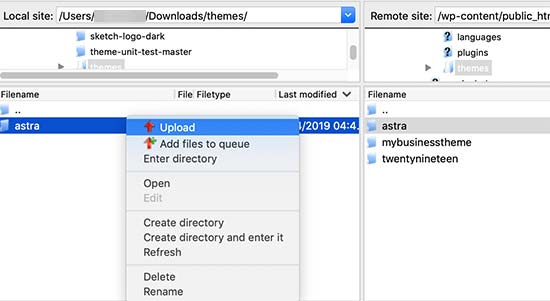
只需使用 FTP 客户端连接到您的网站并转到该/wp-content/themes/文件夹。之后,您应该选择更新的主题文件夹和子主题文件夹并将它们上传到您的网站。

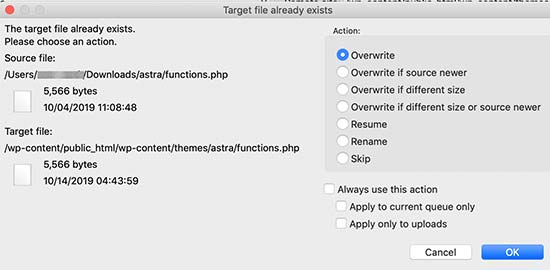
您的 FTP 客户端会警告您已存在同名文件。您需要选择覆盖以确保您的旧主题文件被更新版本替换。

导入您的主题定制器设置
我们在本文开头提到,使用 WordPress 主题定制器进行的任何自定义都不会存储在您的主题中,因此它们尚未添加到子主题中。
我们现在必须添加它们。我们将使用插件从父主题导出主题定制器设置,然后将它们导入子主题。
您需要做的第一件事是在要导出/导入的两个站点上安装并激活定制器导出/导入插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
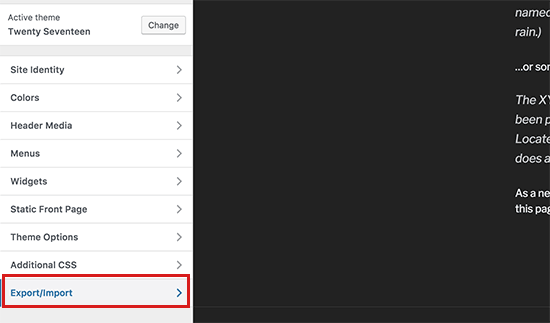
接下来,我们需要导出父主题的定制器设置。在父主题仍处于活动状态的情况下,您需要访问主题 » 自定义页面。

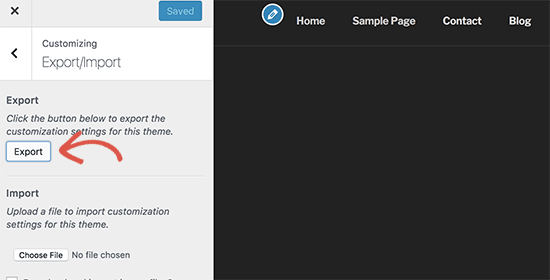
然后,您需要单击“导出/导入”面板以查看其设置,然后单击“导出”按钮。

该插件现在将导出您的定制器设置并以 .dat 文件的形式将它们发送到您的计算机。
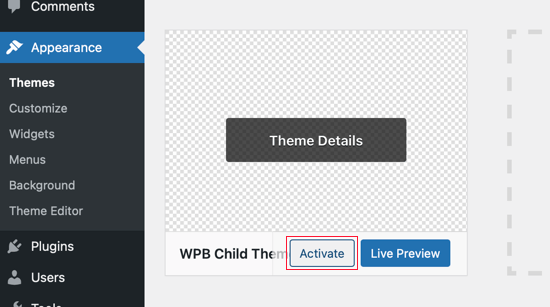
接下来,您应该激活您的子主题。只需导航到外观»主题,然后单击子主题下方的激活按钮。

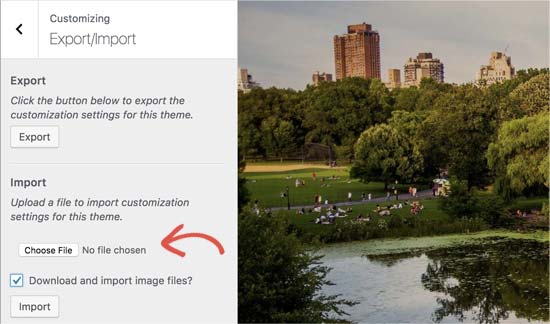
之后,您需要返回外观»自定义页面并单击导出/导入面板。
您应该单击“选择文件”按钮来选择您之前导出的文件。您还需要选中“下载和导入图像文件?”旁边的框。导入标题和其他图像文件的选项。

接下来,您应该单击“导入”按钮开始上传。该插件现在将从您的导出文件中导入定制器设置。
完成后,您可以在定制器中预览您的更改,然后单击“保存并发布”按钮以使这些更改生效。
您现在已将所有自定义项移至子主题。将来,您将能够更新父主题,而无需再次执行这些步骤。
我们希望这篇文章可以帮助您更新您的 WordPress 主题,而不会丢失自定义。如果您遇到任何问题,请查看我们关于最常见 WordPress 错误以及如何修复它们的指南。
您可能还想查看我们的必备 WordPress 插件列表来发展您的网站。