您想在您的 WordPress 网站上添加图标字体吗?最近我们的一位读者问在他们的 WordPress 主题中添加图标字体的最简单方法是什么?
图标字体允许您添加矢量(可调整大小)图标,而不会减慢您的网站速度。它们像网络字体一样加载,并且可以使用 CSS 设置样式。
在本文中,我们将逐步向您展示如何在 WordPress 主题中轻松添加图标字体。

什么是图标字体以及为什么要使用它们?
图标字体包含符号或象形图,而不是字母和数字。这些象形图可以很容易地添加到网站内容中并使用 CSS 调整大小。与基于图像的图标相比,字体图标要快得多,这有助于提高WordPress 网站的整体速度。

图标字体可用于显示常用图标。例如,您可以将它们与您的购物车、下载按钮、功能框、赠品竞赛甚至 WordPress导航菜单一起使用。
有几种免费和开源的图标字体可用,它们有数百个漂亮的图标。
事实上,每个 WordPress 安装都带有免费的dashicons图标字体集。这些图标用于 WordPress 管理菜单和WordPress 管理区域内的其他区域。
其他一些流行的图标字体是:
字体真棒
泛型
图标月亮
线性图标
Google 的 Material Icons
名词项目
在本教程中,我们将使用 Font Awesome。它是最流行的免费和开源图标字体。我们在 WPBeginner 网站上使用 FontAwesome 以及我们的 WordPress 插件,如OptinMonster、WPForms、RafflePress等。
在本指南中,我们将介绍在 WordPress 中添加图标字体的三种方法。您可以选择最适合您的解决方案。
使用插件在 WordPress 中添加图标字体
如果您是初学者,只是想在帖子或页面中添加一些图标,那么此方法适合您。您不必修改主题文件,并且可以在您的网站上随处使用图标字体。
您需要做的第一件事是安装并激活 WordPress 的Font Awesome插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,该插件将为您的主题启用 Font Awesome 支持。您现在可以编辑任何 WordPress 帖子或页面并使用如下图标短代码:
[图标名称=“火箭”]
您可以将此简码与其他文本一起使用,也可以在专用简码块中单独使用。

添加后,您可以预览您的帖子或页面,以查看图标在实时网站上的外观。这是它在我们的测试站点上的样子。

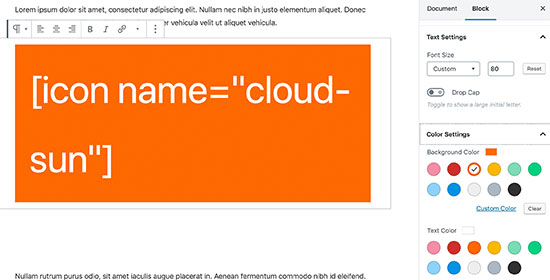
您还可以在段落块中单独添加字体图标短代码,您可以在其中使用块设置来增加图标大小。

随着您增加文本大小,这在文本编辑器中可能看起来很奇怪。这是因为短代码不会在块编辑器中自动更改为图标字体。
您需要单击帖子或页面上的预览按钮以查看实际图标大小的外观。

您还可以在列内使用图标短代码并创建如下功能框:

2. 在 WordPress 页面构建器中使用图标字体
大多数流行的 WordPress 页面构建器插件都内置了对图标字体的支持。这使您可以轻松地在登录页面以及网站上的其他区域中使用图标字体。
海狸生成器
Beaver Builder是市场上最好的 WordPress 页面构建器插件。它允许您在 WordPress 中轻松创建自定义页面布局,而无需编写任何代码。
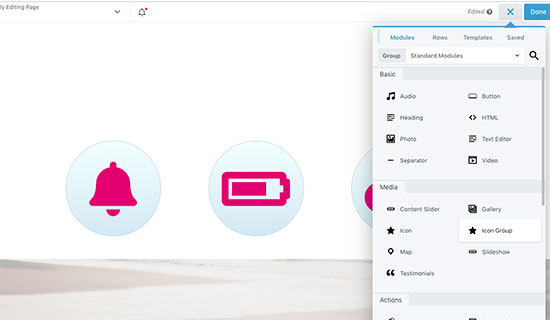
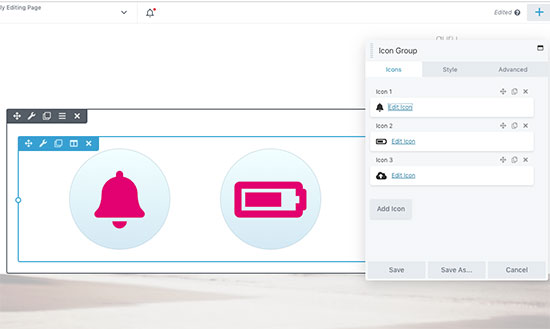
Beaver Builder 带有漂亮的图标和随时可用的模块,您可以将它们拖放到您的帖子和页面中。

您可以创建图标组、添加单个图标并将它们移动到位置合适的行和列中。您还可以选择自己的颜色、背景、间距和边距,而无需编写 CSS。

您甚至可以使用 Beaver Builder 的 Themer 产品创建完全自定义的 WordPress 主题,而无需编写任何代码。
元素专业版
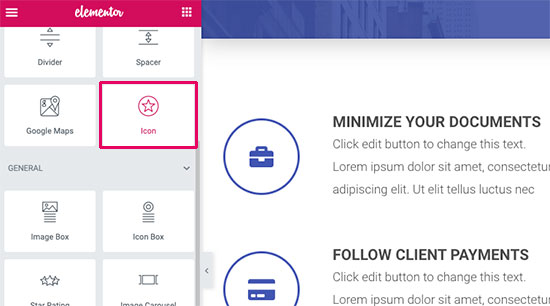
Elementor是另一个流行的 WordPress 页面构建器插件。它还带有几个允许您使用图标字体的元素,包括 Icon 元素。

您可以将图标拖放到任何地方,并将其与行、列和表格一起使用,以创建漂亮的页面。
其他流行的页面构建器,如Divi和Visual Composer也完全支持图标字体。
3. 使用代码在 WordPress 中手动添加图标字体
正如我们前面提到的,图标字体只是字体,可以像添加任何自定义字体一样添加到您的站点。
一些图标字体(如 Font Awesome)可从 Web 上的 CDN 服务器获得,并且可以直接从您的 WordPress 主题链接。
您还可以将整个字体目录上传到 WordPress 主题中的文件夹,然后在样式表中使用这些字体。
由于我们在本教程中使用 Font Awesome,我们将向您展示如何使用这两种方法添加它。
方法一:
这种手动方法非常简单。
首先,您需要访问Font Awesome网站并输入您的电子邮件地址以获取嵌入代码。

现在检查您的收件箱,查看来自 Font Awesome 的包含您的嵌入代码的电子邮件。将此嵌入代码复制并粘贴到标签之前的 WordPress 主题的 header.php 文件中。
您的嵌入代码将是一行,它将直接从他们的 CDN 服务器获取 Font Awesome 库。它看起来像这样:
这种方法最简单,但会与其他插件发生冲突。
更好的方法是使用内置的入队机制在 WordPress 中正确加载 JavaScript 。
您可以在主题的functions.php文件或特定于站点的插件中添加以下代码,而不是从主题的标题模板链接到样式表。
function wpb_load_fa() { wp_enqueue_script( ‘wpb-fa’, ‘https://use.fontawesome.com/123456abc.js’, array(), ‘1.0.0’, true ); } add_action( ‘wp_enqueue_scripts’, ‘wpb_load_fa’ );
方法二:
第二种方法不是最简单的,但它允许您在自己的网站上托管 Font Awesome 图标字体。
首先,您需要访问 Font Awesome 网站将字体包下载到您的计算机。

只需下载图标字体并解压缩包。
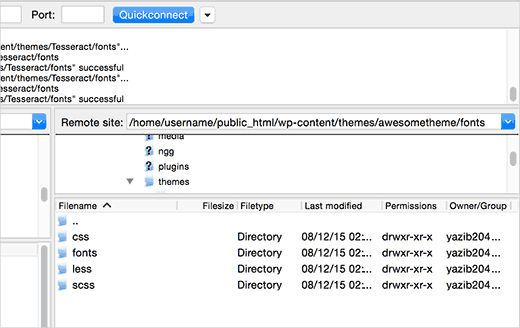
现在,您需要使用FTP 客户端连接到您的WordPress 主机并转到您的 WordPress 主题目录。
您需要在那里创建一个新文件夹并将其命名为字体。接下来,您需要将图标字体文件夹的内容上传到您的网络托管服务器上的字体目录。

现在您已准备好将图标字体加载到您的 WordPress 主题中。只需将此代码添加到主题的 functions.php 文件或特定于站点的插件中。
function wpb_load_fa() { wp_enqueue_style( ‘wpb-fa’, get_stylesheet_directory_uri() . ‘https://cdn.wpbeginner.com/fonts/css/font-awesome.min.css’ ); } add_action( ‘wp_enqueue_scripts’, ‘wpb_load_fa’ );
您已成功将 Font Awesome 加载到您的 WordPress 主题中。
现在是您将实际图标添加到 WordPress 主题、帖子或页面的部分。
在 WordPress 中手动显示图标字体
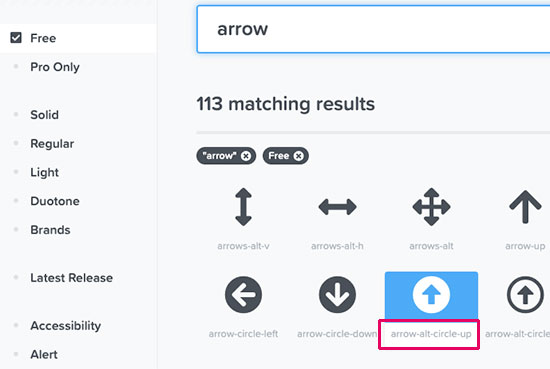
访问Font Awesome 的网站以查看可用图标的完整列表。单击您要使用的任何图标,您将能够看到图标名称。

复制图标名称并在 WordPress 中像这样使用它。
您可以在主题的样式表中设置此图标的样式,如下所示:
.fa-arrow-alt-circle-up { font-size:50px; color:#FF6600; }
您还可以将不同的图标组合在一起并同时设置它们的样式。例如,假设您想显示一个链接列表,旁边有图标。您可以将它们包装在具有特定类的
现在您可以像这样在主题的样式表中设置它们的样式:
.icons-group-item i { color: #333; font-size: 50px; } .icons-group-item i:hover { color: #FF6600}
我们希望本文能帮助您了解如何在 WordPress 主题中轻松添加图标字体。您可能还想查看我们的教程,了解如何在 WordPress 中添加带有导航菜单的图像图标。