您想在 WordPress 中添加评论隐私选项复选框吗?欧盟新的 GDPR 法律要求明确同意存储用户的个人信息。如果您在您的网站上启用了评论,那么您需要添加评论隐私复选框以遵守新法律。在本文中,我们将向您展示如何在 WordPress 中添加 GDPR 评论隐私选择复选框。

何时以及为何在 WordPress 中添加评论隐私选项复选框?
最近,一项名为 GDPR(通用数据保护条例)的新欧盟法律已经生效。该法的目的是让欧盟公民控制他们的个人数据,并改变世界各地组织的数据隐私方法。
要了解更多信息,请参阅我们的WordPress 和 GDPR 合规性终极指南,它以简单的英语回答您的所有问题。
WordPress 最近在最新的 4.9.6 版本中解决了 GDPR 合规问题。如果您还没有更新,那么您需要立即更新到最新的 WordPress 版本。
WordPress 存储和使用个人信息的一种方式是在评论表单中。当用户在您的网站上发表评论时,他们的姓名、电子邮件地址和网站信息将存储在浏览器 cookie中。该 cookie 允许 WordPress 在用户下次访问时自动在评论表单中填写用户信息。
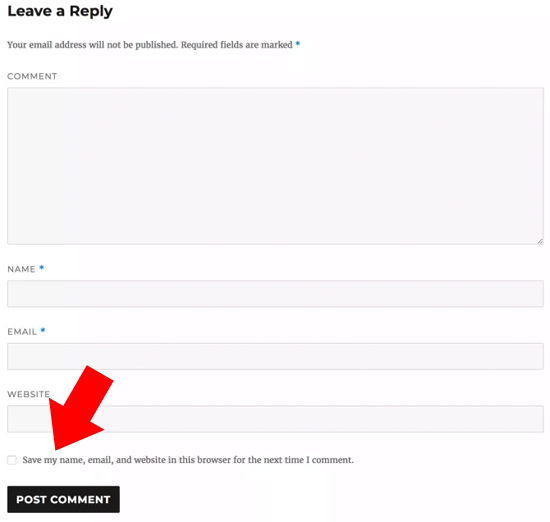
在 WordPress 4.9.6 中,默认的 WordPress 评论表单现在将显示评论隐私选择复选框。所有使用默认 WordPress 评论表单的 WordPress 主题现在都将自动显示此复选框。

如果您的网站显示评论隐私复选框,那么您无需进一步阅读。但是,如果您的网站上没有显示评论复选框,那么您需要继续阅读,我们将向您展示如何在 WordPress 中添加评论隐私复选框。
在 WordPress 中添加评论隐私选项复选框
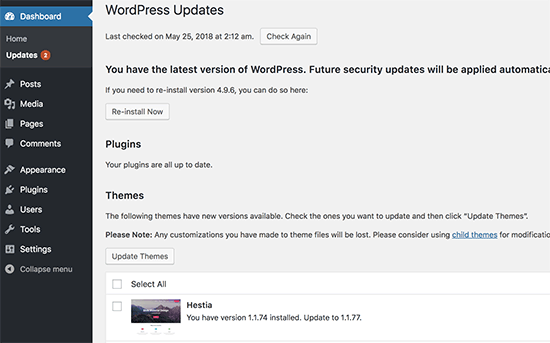
首先,您需要确保您使用的是最新版本的 WordPress 和您的主题。只需转到仪表板»更新页面以检查更新。

如果您当前的主题或 WordPress 有可用更新,请继续安装它。接下来,检查您网站的评论表单以查看更新是否添加了评论隐私复选框。
如果您的主题和 WordPress 都是最新的,但您仍然看不到评论隐私复选框,那么这意味着您的 WordPress 主题正在覆盖默认的 WordPress 评论表单。
您可以要求您的主题作者通过打开支持票来解决此问题。您也可以尝试自己修复它,直到您的主题作者发布更新。
有两种方法可以将评论隐私复选框添加到 WordPress 主题中。我们将向您展示这两种方法,您可以尝试适合您的方法。
这两种方法都要求您将代码添加到 WordPress 主题文件中。如果您以前没有这样做过,请参阅我们的指南,了解如何在 WordPress 中复制和粘贴代码。
方法 1. 在主题的评论表单中添加评论隐私复选框
推荐使用此方法,因为它试图保护您主题的评论表单样式和布局。
首先,您需要找到用于覆盖默认 WordPress 评论表单的代码。通常,您可以在主题文件夹的 comments.php 或 functions.php 文件中找到它。
您将使用’comment_form_default_fields’ 过滤器查找代码。主题使用此过滤器来覆盖默认的 WordPress 评论表单。
它将具有特定格式的所有评论表单字段的行。这是一个示例代码,可让您了解要查找的内容:
$comments_args = array( // change the title of send button ‘label_submit’=> esc_html(__(‘Post Comments’,’themename’)), // change the title of the reply section ‘title_reply’=> esc_html(__(‘Leave a Comment’,’themename’)), // redefine your own textarea (the comment body) ‘comment_field’ => ‘
‘, ‘fields’ => apply_filters( ‘comment_form_default_fields’, array( ‘author’ =>” . ‘
‘, ’email’ =>” . ‘
‘, ‘url’ =>” . ‘
‘, ) ), ); comment_form($comments_args); ?>
在这段代码中,您可以注意到comment_form_default_fields过滤器用于修改作者、电子邮件和 URL 字段。在数组内部,它使用以下格式显示每个字段:
‘fieldname’ => ‘HTML code to display the field’, ‘anotherfield’ => ‘HTML code to display the field’,
我们将在最后添加评论隐私选项复选框字段。这是我们的代码现在的样子:
$comments_args = array( // change the title of send button ‘label_submit’=> esc_html(__(‘Post Comments’,’themename’)), // change the title of the reply section ‘title_reply’=> esc_html(__(‘Leave a Comment’,’themename’)), // redefine your own textarea (the comment body) ‘comment_field’ => ‘
‘, ‘fields’ => apply_filters( ‘comment_form_default_fields’, array( ‘author’ =>” . ‘
‘, ’email’ =>” . ‘
‘, ‘url’ =>” . ‘
‘, // Now we will add our new privacy checkbox optin ‘cookies’ => ‘
‘, ) ), ); comment_form($comments_args); ?>

方法 2. 用 WordPress 默认替换主题的评论表单
此方法只是将您的主题的评论表单替换为默认的 WordPress 评论表单。使用此方法会影响评论表单的外观,您可能必须使用自定义 CSS来设置评论表单的样式。
编辑您的主题的 comments.php 文件并查找该comment_form()函数所在的行。您的主题将在其中包含一个已定义的参数、函数或模板,以加载您的主题的自定义评论表单。您的 comment_form 行将如下所示:
您需要将其替换为以下行:
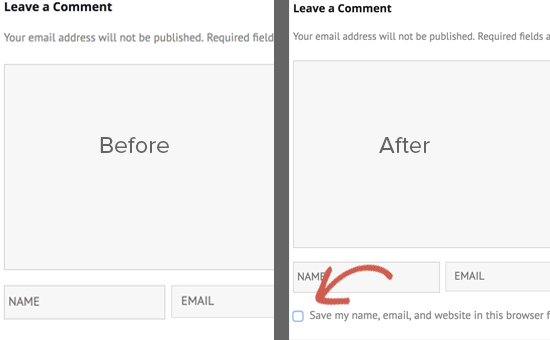
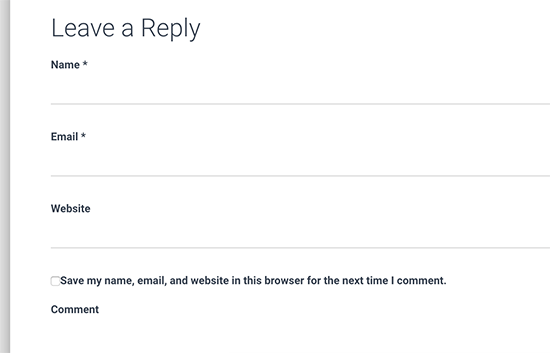
不要忘记保存您的更改并访问您的网站。您现在将看到带有评论隐私选项复选框的默认 WordPress 评论表单。

我们希望本文能帮助您了解如何在 WordPress 中添加 GDPR 评论隐私选项复选框。您可能还想查看我们关于在您的 WordPress 博客文章中获得更多评论的提示。