您想在 WordPress 中添加加载更多帖子按钮吗?许多流行的平台允许用户在到达页面底部时加载更多帖子。在本文中,我们将向您展示如何在 WordPress 中轻松添加加载更多帖子按钮。

何时以及为何在 WordPress 中添加加载更多帖子按钮
让您的用户与内容保持互动有助于您获得更多观看次数并最终获得更多订阅者。
许多博客在其主页、博客和存档页面的末尾使用简单的“旧帖子”导航链接。一些网站使用增加更多上下文的数字页面导航。
但是,某些类型的网站可以从无限滚动或加载更多帖子按钮中受益匪浅。一些示例包括:摄影网站、列表文章和病毒内容网站。
而不是加载一个全新的页面,“加载更多帖子”按钮就像无限滚动一样工作。它使用 JavaScript 快速获取下一组内容。这改善了用户体验,并让他们有机会查看您的更多内容。
话虽如此,让我们看看如何在您的 WordPress 网站中轻松添加加载更多帖子按钮。
在 WordPress 中添加加载更多帖子按钮
您需要做的第一件事是安装并激活Ajax Load More插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,该插件将在您的 WordPress 管理菜单中添加一个标有“Ajax Load More”的新菜单项。您需要单击它并转到插件的设置页面。

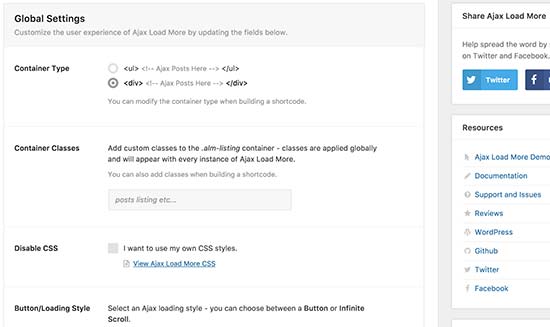
在设置页面上,您可以选择按钮的颜色。您还可以用无限滚动替换按钮,它会自动加载下一批帖子,而无需用户点击按钮。
接下来,您需要访问Ajax Load More » Repeater Template页面来添加您的模板以显示帖子。
该插件带有一个基本模板,其中包含用于显示帖子的WordPress 循环。但是,它与您的主题不匹配,并且可能在您的网站上看起来不合适。
要解决此问题,您需要复制主题用于在索引、存档和博客页面上显示帖子的代码。
通常,此代码位于主题的 template-parts 文件夹中。在该文件夹中,您将看到显示不同内容的模板。例如 content-page.php、content-search.php 等等。
您将寻找通用的 content.php 模板。这是我们演示主题的 content.php 文件中的一个示例:
‘ ); else : the_title( sprintf( ‘ ‘ ); endif; ?> ‘, ‘link_before’ => ‘‘, ‘link_after’ => ‘‘, ‘pagelink’ => ‘‘ . __( ‘Page’, ‘twentyfifteen’ ) . ‘ %’, ‘separator’ => ‘, ‘, ) ); ?> ‘, esc_url( get_permalink() ) ), ‘
找到该代码后,您需要将其粘贴到插件设置中的中继器模板字段中。
不要忘记单击“保存模板”按钮来存储您的设置。
接下来,您需要访问Ajax Load More » Shortcode Builder页面来生成shortcode。
此页面包含许多您可以自定义的不同选项。首先,您需要选择容器类型。如果您不确定,只需查看您之前复制的模板。大多数现代主题使用
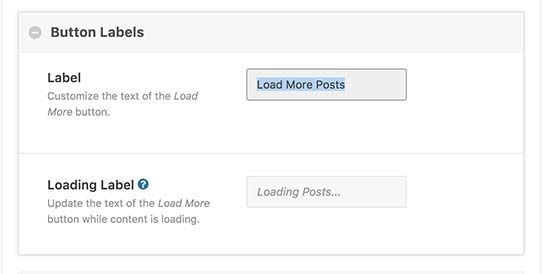
之后向下滚动到按钮标签部分。您可以在此处更改按钮上显示的文本。默认情况下,插件使用“旧帖子”,您可以将其更改为“加载更多帖子”或任何您想要的。

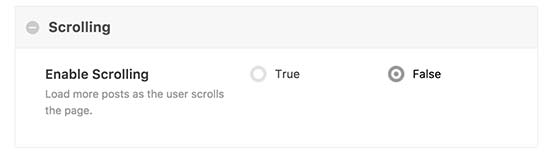
最后,您需要选择是要自动加载帖子还是等待用户单击加载更多帖子按钮。

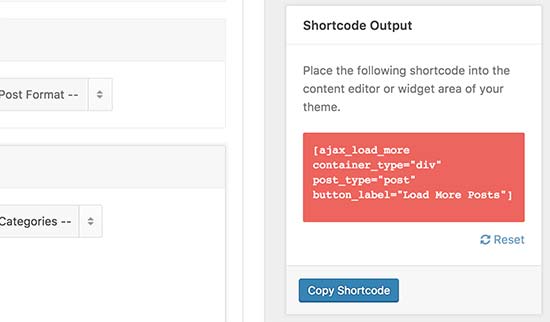
您的简码现在可以使用了。在右栏中,您将看到简码输出。继续复制短代码并将其粘贴到文本编辑器中,因为您将在下一步中需要它。

在您的 WordPress 主题中添加加载更多帖子
本教程的这一部分要求您将代码添加到 WordPress 主题文件中。如果您以前没有这样做过,请查看我们的指南,了解如何在 WordPress 中复制和粘贴代码。
在进行任何更改之前,不要忘记备份您的 WordPress 主题。
您将需要找到要在主题中添加加载更多帖子按钮的模板文件。根据主题的组织方式,通常这些文件是 index.php、archives.php、categories.php 等。
您需要将之前复制的短代码添加到endwhile;标签之后的主题中。
由于我们在主题文件中添加短代码,我们需要将其添加到 do_shortcode 函数中,如下所示:
echo do_shortcode(‘[ajax_load_more container_type=”div” post_type=”post”]’);
您现在可以保存更改并访问您的网站以查看“加载更多帖子”按钮的运行情况。

我们希望本文能帮助您了解如何在 WordPress 中添加加载更多帖子按钮。您可能还想查看我们对初学者最有用的 WordPress 提示、技巧和黑客的超级列表。