您想将自定义作者个人资料页面添加到您的 WordPress 网站吗?许多 WordPress 主题在其作者存档页面上的作者个人资料信息有限。在本文中,我们将向您展示如何在 WordPress 中创建自定义作者个人资料页面。

方法 1. 使用 WP 用户管理器在 WordPress 中添加自定义作者简介页面
建议所有用户使用此方法。它易于设置并具有更多功能。
您需要做的第一件事是安装并激活WP 用户管理器插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
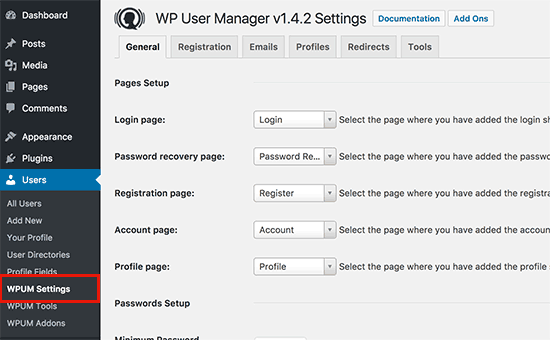
激活后,您需要访问用户 » WPUM 设置页面来配置插件设置。

该插件将自动创建不同的页面以用作自定义登录、自定义用户注册、忘记密码、帐户和个人资料页面。
WP 用户管理器是一个功能强大的插件,并带有很多选项。您需要仔细查看它们并关闭您不想使用的功能。
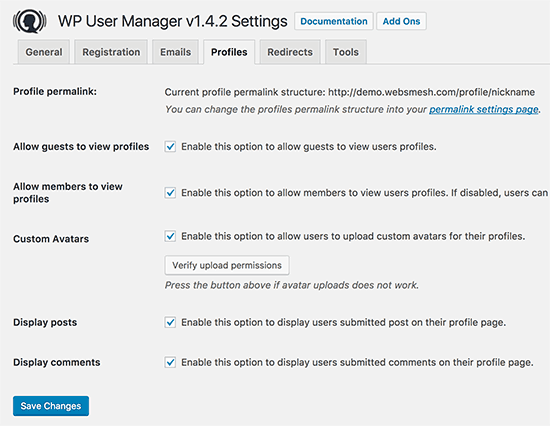
接下来,您需要单击“配置文件”选项卡来设置用户配置文件设置。

在这里,您可以为客人启用个人资料页面选项,这意味着任何人都可以查看用户个人资料。您还可以允许成员查看彼此的个人资料。如果您取消选中此选项,则用户将只能查看他们自己的个人资料页面。
您还可以允许用户上传自定义个人资料照片并在个人资料页面上显示他们最近的文章以及评论。
不要忘记单击保存更改按钮来存储您的设置。
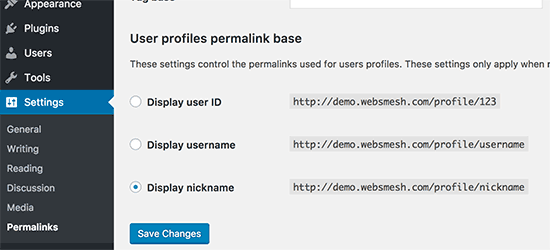
接下来,您需要为作者个人资料页面选择SEO 友好的 URL或永久链接。您可以通过访问设置»永久链接页面并向下滚动到“用户个人资料永久链接库”部分来执行此操作。

该插件允许您在 URL 中使用用户 ID、用户名或昵称。昵称和用户名都是比用户 ID 更适合 SEO 的选项。单击以选择其中一个,然后单击保存更改按钮以存储您的永久链接设置。
您的自定义作者个人资料页面几乎已准备就绪。现在我们只需要让用户在您的网站上轻松找到他们的个人资料页面。
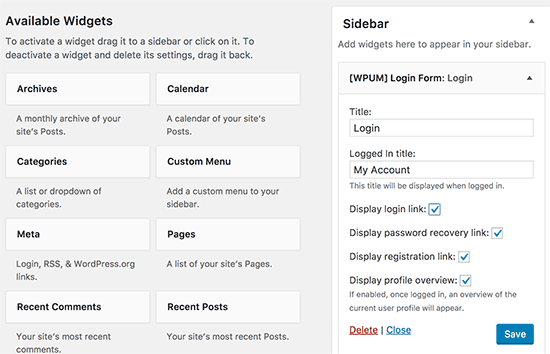
前往外观»小部件页面并将 [WPUM] 登录表单小部件添加到侧边栏。

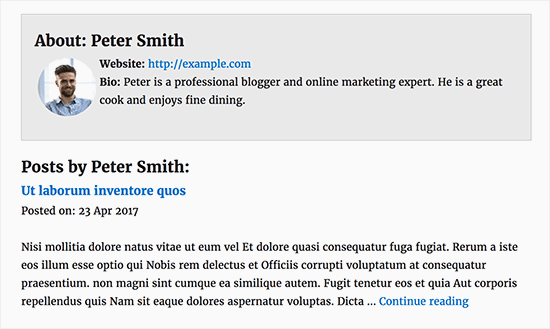
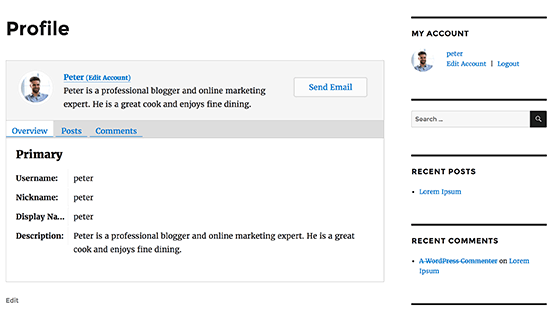
您现在可以访问您的网站以查看作者个人资料页面的运行情况。作为登录用户,您将在侧边栏小部件中看到您自己的帐户信息。单击用户名将带您进入您的作者个人资料页面。

侧边栏小部件将向已注销的用户显示登录表单。如果您允许用户在您的网站上注册,那么该表单还将包含一个注册链接。
该插件还将更改您网站上的作者链接,并将它们指向作者个人资料页面,而不是默认作者的存档页面。
更改作者简介页面的外观
如果您只想更改颜色或边框,则可以通过添加自定义 CSS 来实现。
但是,如果您想更改事物的布局和顺序,则需要编辑插件的模板文件。WP 用户管理器带有自定义模板支持,这意味着您可以在当前主题中创建自己的模板以供插件使用。
首先,您需要使用FTP 客户端连接到您的网站并转到 /wp-content/plugins/wp-user-manager/templates/ 文件夹。将您在那里看到的所有文件下载到您的计算机上。
接下来,您需要转到当前主题文件夹并在其中创建一个新文件夹“wpum”。现在将您之前下载的文件上传到 wpum 文件夹。
现在您可以编辑这些文件以根据需要自定义您的个人资料页面的外观。
方法 2. 在您的主题中手动创建自定义作者简介页面
此方法需要您编辑 WordPress 主题或子主题文件。如果您以前没有这样做过,请参阅我们的指南,了解如何在 WordPress 中复制和粘贴代码。
首先,您需要使用FTP 客户端连接到您的网站并转到 /wp-content/themes/your-current-theme/ 文件夹。
在您当前的主题文件夹中,您需要创建一个 author.php 文件。之后,您需要复制 archive.php 文件的内容并将它们粘贴到新的 author.php 模板中。
如果您的主题已经有一个 author.php 文件,那么您也可以对其进行编辑。
您在这里的目标是获取作者的个人资料信息,然后将其显示出来。您需要决定从哪里开始编辑。通常,您可以在 get_header(); 之间编辑任何内容。和 get_sidebar() 行。