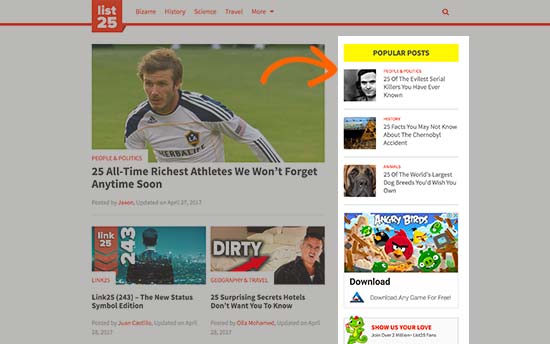
您想从您的 WordPress 网站中删除侧边栏吗?侧边栏是 WordPress 主题中的小部件就绪区域。
它通常出现在每一页的右侧或左侧。
在本文中,我们将向您展示如何轻松删除 WordPress 中的侧边栏。

为什么要删除 WordPress 中的侧边栏?
大多数免费和付费的 WordPress 主题都带有多个侧边栏或小部件就绪区域。
WordPress 中侧边栏的目的是显示不属于帖子或页面内容的项目。通常,这些链接指向您网站的不同区域、广告、电子邮件列表注册表单、社交媒体资料或您希望人们看到的任何其他链接。
这些项目可以使用WordPress 小部件轻松添加到主题的侧边栏。

在大多数 WordPress 主题中,当用户从移动设备查看您的网站时,侧边栏的显示方式会有所不同。由于屏幕尺寸的宽度减小,出现在桌面右侧或左侧的侧边栏在移动屏幕上移动到底部。
侧边栏非常有用,可以帮助您发展业务。请参阅这些WordPress 侧边栏技巧以获得最佳效果。
但是,一些网站所有者认为删除侧边栏有助于改善用户体验。如果您希望删除 WordPress 网站上的侧边栏,那么本教程适合您。
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
使用 WordPress 主题设置删除侧边栏
许多最好的 WordPress 主题都带有用于删除侧边栏的内置设置。根据您的主题,您可以在整个站点范围内删除它们,或者只是从单个帖子或页面中删除它们。
您可以通过编辑单个帖子或页面来确定您的主题是否具有此选项。
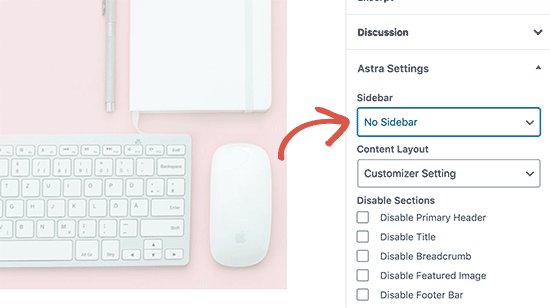
在右栏中,您将能够看到删除侧边栏的选项。例如,如果您使用的是Astra WordPress 主题,您会看到以下内容。

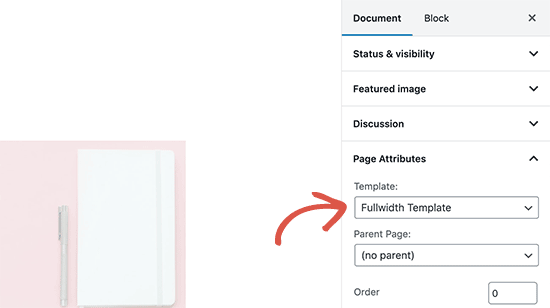
某些主题可能可以选择单个帖子或页面模板,包括全角模板。您将在右列的页面属性部分下找到选择模板的选项。

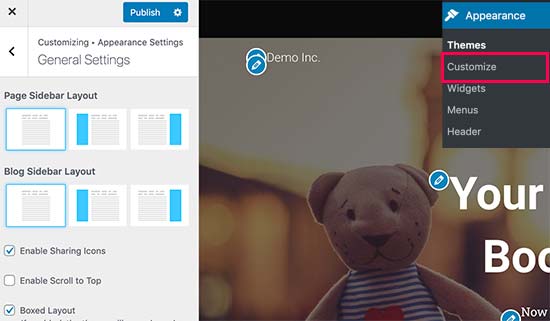
某些主题还允许您从主题选项中选择侧边栏布局。您可以在外观 » 自定义页面下找到这些选项。

根据您的主题,这些选项的位置和外观可能会有所不同。找到设置后,您将能够立即看到您的更改出现在实时预览中。
不要忘记在退出主题定制器之前发布您的更改。
请记住,某些 WordPress 主题可能根本没有此功能。在这种情况下,请继续阅读,我们将向您展示在 WordPress 中删除侧边栏的其他方法。
从 WordPress 中的任何地方删除侧边栏
此方法允许您简单地从每个页面中删除侧边栏并在您的 WordPress 网站上发布。它还要求您编辑 WordPress 主题文件。因此,如果您以前没有这样做过,请参阅我们的指南,了解如何在 WordPress 中复制和粘贴代码。
请记住,如果您直接编辑 WordPress 主题文件,那么这些更改将在您更新主题时消失。这就是为什么您需要创建一个子主题来保存您的更改。
首先,您需要使用 FTP 客户端连接到您的 WordPress 站点,然后转到 /wp-content/themes/your-current-theme/ 文件夹。
WordPress 主题由不同的模板组成,因此您需要编辑显示侧边栏的所有模板。要找到该文件,请参阅我们的WordPress 模板层次结构指南。
例如,在典型的 WordPress 主题中,您可能需要编辑 index.php、page.php、single.php、archive.php、home.php 等。
打开一个模板文件进行编辑,然后找到如下所示的行:
如果您的主题带有多个侧边栏,那么您将在函数内看到带有侧边栏名称的此代码的不同实例。例如:
删除表示您不想显示的侧边栏的行。
现在,保存文件并将其上传回您的WordPress 托管帐户。对负责在您的网站上显示不同页面的所有模板文件重复该过程。
完成后,您可以访问您的网站并查看它的运行情况。
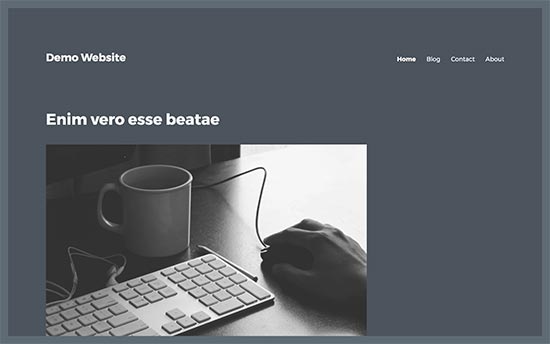
您可能会注意到,虽然侧边栏消失了,但您的内容区域仍以相同的宽度显示,侧边栏区域为空。

那是因为您的主题为内容区域定义了宽度。现在侧边栏消失了,您需要通过向主题添加自定义 CSS来调整内容区域的宽度。
首先,您需要确定主题使用的 CSS 类来定义内容区域的宽度。您可以使用浏览器中的检查工具来做到这一点。
这是我们在演示站点上使用的示例 CSS,使用了 26 个主题。
.content-area { width: 100%; margin: 0px; border: 0px; padding: 0px;} .content-area .site {margin:0px;}
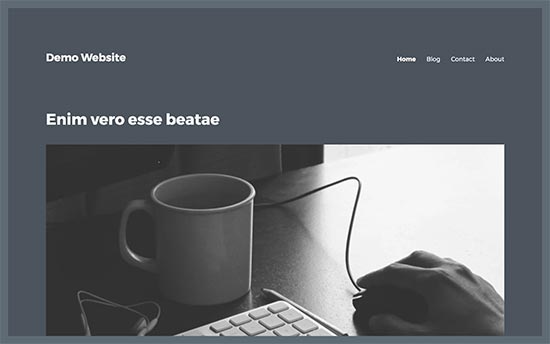
以下是没有侧边栏的外观:

从 WordPress 中的单个页面中删除侧边栏
您可能只想删除某些页面上的侧边栏,同时在网站的其他部分显示它们。
例如,许多网站在其博客页面上显示侧边栏,而不是在单个博客文章上。有些人喜欢在除静态页面之外的任何地方显示侧边栏。
如果您要创建自定义登录页面或销售页面,那么我们建议使用WordPress 登录页面插件,例如SeedProd,因为它可以让您创建自定义登录页面,而无需编写任何代码(使用拖放界面)。
话虽如此,让我们看看不同的场景以及如何从不同的区域删除侧边栏。
从 WordPress 中的静态页面中删除侧边栏
正如我们之前提到的,许多 WordPress 主题都带有现成的全角页面模板。这些模板可以与 WordPress 中的任何静态页面一起使用,并且不会在内容的任何一侧显示侧边栏。
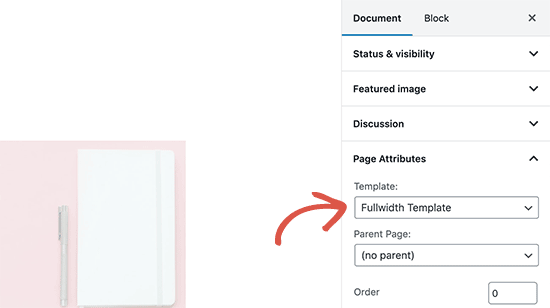
您只需要编辑要删除侧边栏的页面,然后在“页面属性”元框下选择全角模板。

如果您没有看到选择模板的选项,则这意味着您的主题不附带全角页面模板。
在这种情况下,您将需要手动创建全角页面模板。打开像记事本这样的纯文本编辑器,并将以下代码粘贴到空白文件中:
现在将此文件保存为桌面上的 full-width.php。
使用 FTP 客户端连接到您的 WordPress 站点,然后转到 /wp-content/themes/your-current-theme/ 文件夹。编辑名为 page.php 的文件并复制行后出现的所有内容。
现在将此代码粘贴到您的 full-width.php 文件中。之后,您需要找到并删除如下所示的行:
保存您的更改并将 full-width.php 文件上传到您当前的主题文件夹。
您现在可以编辑 WordPress 网站上的任何页面,并且可以选择全角页面模板。
有关更多详细信息,请参阅我们关于如何在 WordPress 中创建全宽页面模板的指南。
从 WordPress 中的单个帖子中删除侧边栏
就像页面一样,WordPress 也内置了对帖子模板的支持。
如果要从某些单个帖子中删除侧边栏,则可以创建自定义单个帖子模板。它类似于创建全角页面模板。
首先,您需要使用记事本等文本编辑器创建一个新模板文件。接下来,您需要将以下代码复制并粘贴到该文件中:
此代码定义了一个名为 Featured Article 的新模板,并使其可用于帖子、页面和产品帖子类型。
您可以将此文件保存为桌面上的 wpb-single-post.php。
接下来,您需要使用 FTP 客户端将其上传到您当前的 WordPress 主题文件夹。
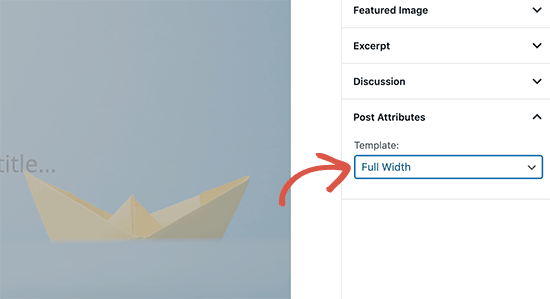
您现在可以在您的网站上编辑任何单个帖子,您会注意到新的帖子属性元框,其中包含选择模板的选项。

您可以按照我们指南中关于如何在 WordPress 中创建自定义单个帖子模板中列出的步骤进行操作。
在您的自定义单个帖子模板中,您需要做的就是确保删除代码的侧边栏部分。
如果您想更好地控制网站的布局,可以使用一些很棒的页面构建器。
使用页面构建器插件删除侧边栏
如果您只想从几个页面中删除侧边栏,那么您可以使用WordPress 页面构建器插件,例如Beaver Builder或Divi。
这些拖放页面构建器带有可用于创建自定义页面布局的现成模板。您也可以使用空白模板并从头开始设计。
在本教程中,我们将使用Beaver Builder,但它与大多数页面构建器几乎相同。
首先,您需要安装并激活Beaver Builder插件。有关分步教程,请参阅我们关于如何安装 WordPress 插件的指南。
激活后,只需编辑要编辑的帖子或页面,然后启动 Beaver Builder 编辑器。

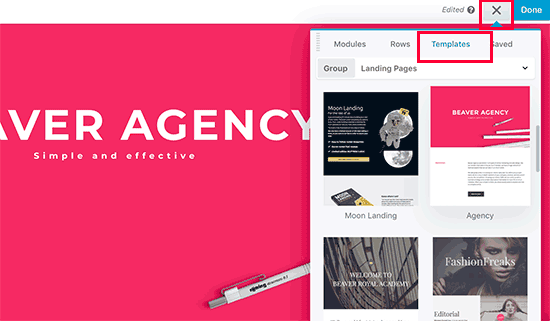
Beaver Builder 附带了几个可以使用的模板。您还可以通过简单地向页面添加模块、行和元素来制作自己的布局。

有关更详细的说明,请参阅我们关于如何使用 Beaver Builder 创建自定义 WordPress 布局的教程。
我们希望本文能帮助您了解如何轻松删除 WordPress 主题中的侧边栏。您可能还想查看我们关于如何提高 WordPress 速度和性能的分步指南,以及我们对最佳电子邮件营销服务的比较,以增加您的流量和销售额。