您想在 WordPress 中添加自定义仪表板徽标吗?出于品牌推广的目的,人们经常用自定义仪表板徽标替换 WordPress 徽标。在本文中,我们将向您展示如何在 WordPress 中添加自定义仪表板徽标以进行品牌推广。

方法 1:使用插件在 WordPress 中添加自定义仪表板徽标
这种方法更简单,推荐给大多数初学者。
您需要做的第一件事是安装并激活White Label CMS插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
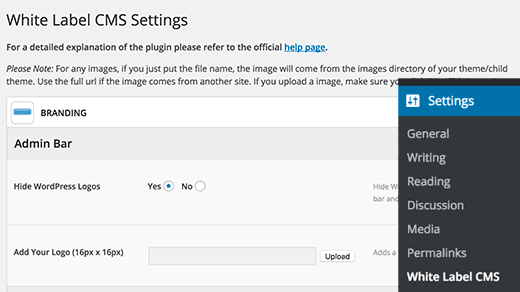
激活后,您需要访问设置»白标 CMS页面,然后单击品牌选项卡将其展开。

接下来,您需要单击“是”以隐藏 WordPress 徽标,然后上传您自己的自定义徽标。自定义徽标的尺寸应为 16 x 16 像素。
不要忘记单击保存更改按钮来存储您的设置。

除了自定义仪表板徽标外,白标 CMS 还提供其他功能来重新命名您的 WordPress 安装。有关详细说明,请参阅我们关于如何为 WordPress 管理仪表板添加白标签的指南。
方法 2:在 WordPress 中手动添加自定义仪表板徽标
此方法适用于喜欢在 WordPress 中粘贴代码片段的用户。
首先,您需要将您的自定义徽标保存为您的计算机上的 custom-logo.png 文件。它的尺寸必须恰好为 16 x 16 像素。
准备好自定义徽标后,您需要使用 FTP/wp-content/themes/your-theme/images将其上传到文件夹。如果您的主题没有图像文件夹,那么您需要创建它。
上传自定义徽标图像后,只需将此代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_custom_logo() {echo ‘
‘;} //hook into the administrative header outputadd_action(‘wp_before_admin_bar_render’, ‘wpb_custom_logo’);
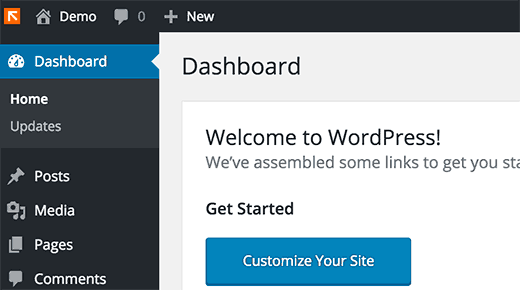
此代码只是添加了在 WordPress 管理栏中显示您的自定义徽标所需的 CSS。
这就是我们希望本文能帮助您了解如何在 WordPress 中添加自定义仪表板徽标以进行品牌推广的全部内容。您可能还想查看我们的指南,了解如何使用 Adminimize 从 WordPress 中隐藏不必要的项目。