您有没有想过热门网站如何为回访者突出显示新帖子?向回访者明确突出显示新帖子是帮助用户找到新内容并增加网页浏览量的好方法。在本文中,我们将向您展示如何在 WordPress 中为回访者突出显示新帖子。

为什么要突出回访者的新帖子?
回访者通常是喜欢您的内容并回来寻找更多内容的用户。然而,这些用户中的大多数只花几秒钟,如果他们没有发现任何有趣的东西,他们就会离开。
通过突出显示新内容,您可以将用户的注意力指向最新内容。这不仅可以帮助您增加网页浏览量,还可以帮助用户找到新内容。
方法 1:使用插件突出显示新的 WordPress 帖子
在这种方法中,我们将使用一个插件来为回访用户突出显示新帖子。这种方法更容易实现,我们推荐给初学者。
您需要做的第一件事是安装并激活Mark New Posts插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
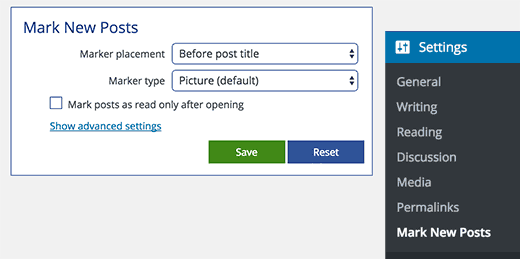
激活后,您需要访问设置»标记新帖子来设置插件。

首先,您需要选择标记位置。该插件可以在帖子标题之前、帖子标题之后或两者都显示新的帖子标记。
之后,您需要选择标记类型。有很多选择。默认情况下,插件将显示一个小图像作为标记。

您可以选择显示圆圈、自定义图像、“新”文本或标志。
最后,您需要选择希望标记消失的时间。如果您选中“打开后将帖子标记为只读”选项旁边的框,则插件将继续向您的用户显示未读帖子作为新帖子。
这对您的用户来说可能有点烦人。我们建议不要选中它,以便您的用户仅在上次访问后收到有关新帖子的通知。
不要忘记单击保存按钮来存储您的设置。
就是这样,该插件现在将使用您选择的标记类型突出显示返回用户的新帖子。
方法二:手动添加代码高亮新帖
此方法需要向您的 WordPress 网站添加代码。如果您有信心将代码片段添加到您的 WordPress 网站,那么您可以尝试这种方法。
与往常一样,确保在将代码片段添加到您的网站之前备份 WordPress 。
您需要做的第一件事是将此代码复制并粘贴到主题的functions.php文件或特定于站点的插件中。
function wpb_lastvisit_the_title ( $title, $id ) { if ( !in_the_loop() || is_singular() || get_post_type( $id ) == ‘page’ ) return $title; // if no cookie then just return the title if ( !isset($_COOKIE[‘lastvisit’]) || $_COOKIE[‘lastvisit’] == ” ) return $title;$lastvisit = $_COOKIE[‘lastvisit’];$publish_date = get_post_time( ‘U’, true, $id );if ($publish_date > $lastvisit) $title .= ‘New‘;return $title; } add_filter( ‘the_title’, ‘wpb_lastvisit_the_title’, 10, 2); // Set the lastvisit cookie function wpb_lastvisit_set_cookie() { if ( is_admin() ) return;$current = current_time( ‘timestamp’, 1);setcookie( ‘lastvisit’, $current, time()+60+60*24*7, COOKIEPATH, COOKIE_DOMAIN );} add_action( ‘init’, ‘wpb_lastvisit_set_cookie’ );
当用户到达您的网站时,此代码会查找名为 lastvisit 的 cookie。如果没有找到 cookie,则将 cookie 设置为当前时间。
如果它找到了 cookie,那么它会在用户上次访问后发布的文章的标题中添加“新”。
请注意, “New”周围的标签中有一个new-article类。您将使用此类通过 CSS 设置文本样式。
我们在演示中使用了以下 CSS。只需将其复制并粘贴到您的主题或子主题的样式表中。
.new-article { background: #feffdd;padding: 3px;border: 1px solid #eeefd2;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;margin-left:5px;font-size: small;font-weight: bold;}
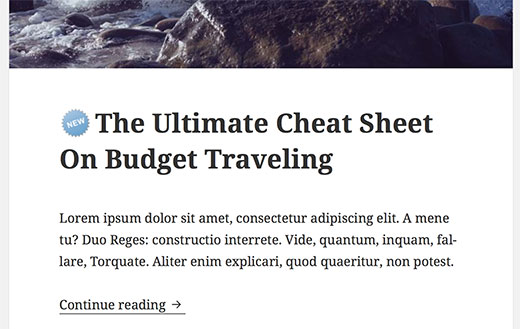
这是它在我们的演示网站上的样子。

我们希望这篇文章能帮助您突出 WordPress 中回访者的新帖子。使用代码,更改突出显示的文本和 CSS 以满足您的需求。
您可能还想查看我们的指南,了解如何向用户显示上次访问的帖子。