最近我们的一位读者询问是否可以在您的WordPress 网站上为您的用户创建聊天室?
托管在您网站上的聊天室将允许您的访问者相互聊天,而无需安装 Slack 或 Discord 等第三方聊天客户端。
在本文中,我们将向您展示如何在 WordPress 中创建聊天室。

为什么要在 WordPress 中添加聊天室?
如果您经营一个小型会员网站或在线论坛,那么您可能希望为您的用户添加即时消息聊天室。
通常,您可以使用 Slack、WhatsApp、Facebook 群组、Discord 等第三方服务。但缺点是所有通信都将在您的网站之外进行。
现场聊天室可以让您的小型社区活跃起来,并允许用户在不离开您的网站的情况下相互交谈。
注意:这些聊天室适用于小型用户社区。如果您正在寻找客户支持的实时聊天,请查看我们的最佳实时聊天支持软件列表。
话虽如此,让我们看看如何轻松地将聊天室添加到您的 WordPress 网站。
在 WordPress 中添加聊天室
首先,您需要安装并激活Simple Ajax Chat插件。有关更多详细信息,请参阅我们的关于如何安装 WordPress 插件的指南。
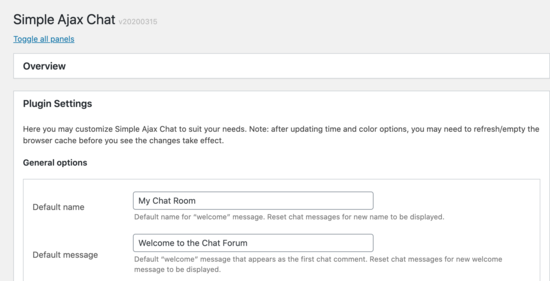
激活插件后,只需转到设置 » 简单 Ajax 聊天页面来设置您的聊天室。
您需要转到插件设置部分并在“常规设置”下更改您的聊天名称。在本示例中,我们将其称为“我的聊天室”。

在常规设置下,您可以使用许多选项来自定义您的聊天室。
例如,您可以要求用户登录才能使用聊天功能。或者他们可以使用他们登录的用户名作为他们的聊天名称,等等。
您还可以自定义聊天室的外观,甚至可以根据需要管理被禁止的单词和短语。
如何在 WordPress 中显示您的聊天室
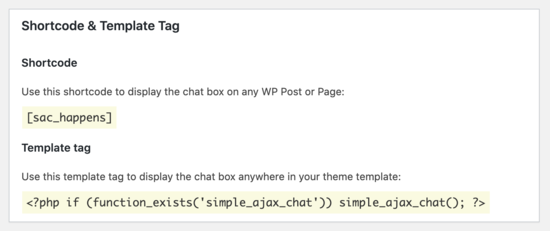
下一步是创建您希望聊天室所在的页面。在设置页面上,向下滚动到“短代码和模板标签”区域,然后单击将其打开。
您将看到需要复制的简码:

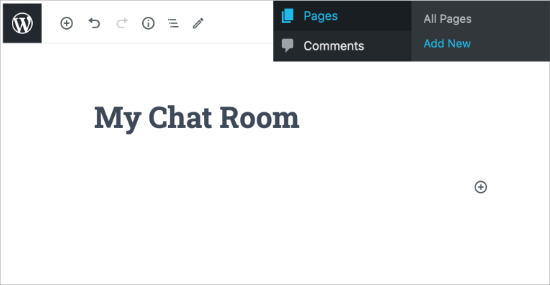
接下来,在您的 WordPress 管理员中转到Pages » Add New ,然后为您的页面命名。

之后,您可以添加短代码“[sac_happens]”来显示您的聊天室。
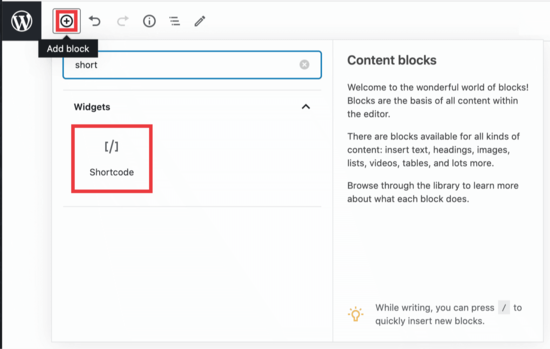
要添加短代码,首先您需要单击WordPress 块编辑器左上角带有“+”号的圆圈。接下来,输入“short”,您将看到简码选项。

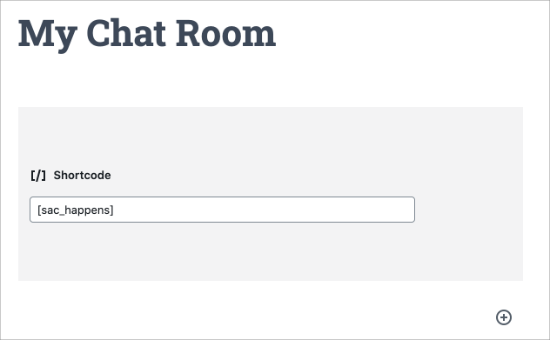
单击简码按钮将其添加到您的页面,然后将简码“[sac_happens]”粘贴到该区域。

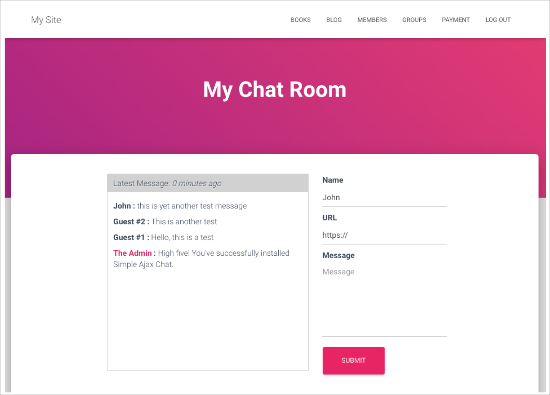
现在您可以单击“发布”按钮来保存您的更改。之后,继续查看您的页面以查看您的实时聊天室。这就是它在我们的测试站点上的样子。

我们希望本文能帮助您了解如何使用 WordPress 为用户创建聊天室。您可能还想查看我们关于最佳聊天机器人软件的指南,以及如何在 WordPress 中添加网络推送通知以在访问者离开您的网站后与他们联系。