您想在您的网站上添加 WordPress 登录弹出模式吗?模式登录弹出窗口允许您的用户快速登录到您的网站,而无需离开他们正在查看的页面。这可以改善您网站上的用户体验和参与度。在本文中,我们将逐步向您展示如何轻松创建 WordPress 登录弹出模式。

为什么要创建 WordPress 登录弹出模式?
如果您经营在线商店、会员网站或销售在线课程,那么您可能会允许用户注册并登录您的网站。
通常,当用户单击登录链接时,他们会被带到默认的 WordPress 登录页面或您网站上的另一个自定义登录页面。一旦用户登录,他们将再次被重定向到另一个页面。
模式登录弹出窗口使您能够显示登录表单,而无需将用户发送到不同的页面。登录后,您可以将用户重定向到您想要的任何页面。
模式登录弹出窗口更快,并改善您网站上的用户体验。更快、更精致的用户体验可以提高您的销售额和转化率。
话虽如此,让我们看看如何在 WordPress 中轻松创建模式登录弹出窗口。我们将向您展示两种方法来做到这一点,您可以选择最适合您需求的一种。
方法 1. 使用 CSH 登录创建模式登录弹出窗口
这种方法更简单,推荐给大多数用户。
您需要做的第一件事是安装并激活CSH 登录插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
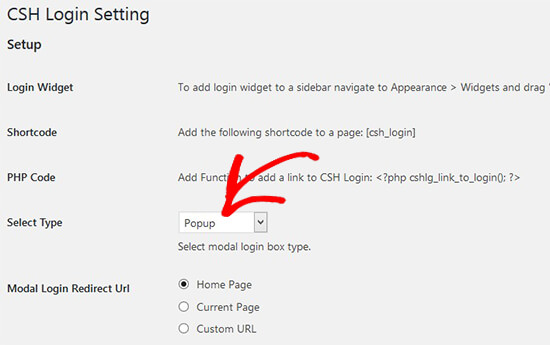
激活后,您需要转到WordPress 管理区域中的模态登录页面并选择模态登录表单的类型。

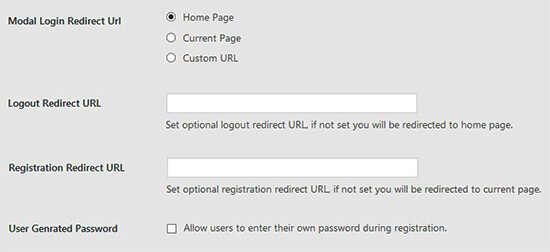
选择模态登录框类型后,您可以向下滚动并管理表单的登录/注销重定向。您还可以允许用户生成自己的密码。

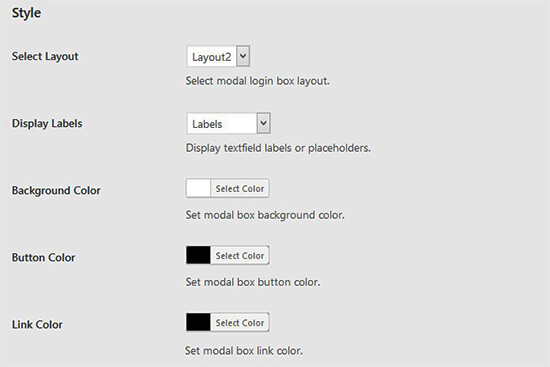
接下来,您需要向下滚动到Styles部分并选择布局、显示标签、背景颜色、按钮颜色、链接颜色等。

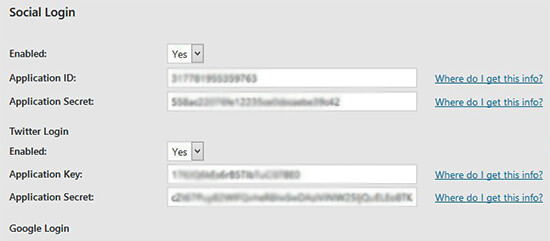
此外,您可以添加注册电子邮件、电子邮件主题、使用 Google reCaptcha 等。此插件还允许您添加社交登录,如 Facebook、Twitter 和 Google。

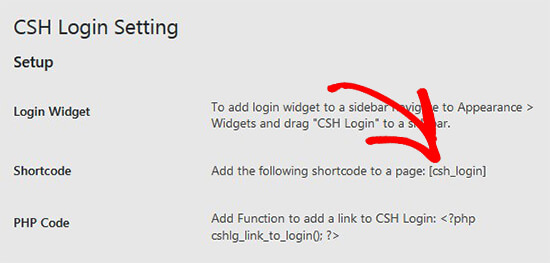
确保保存更改并复制位于此页面顶部的简码。您需要在 WordPress 中创建一个新页面或编辑现有页面以在内容编辑器中添加短代码。

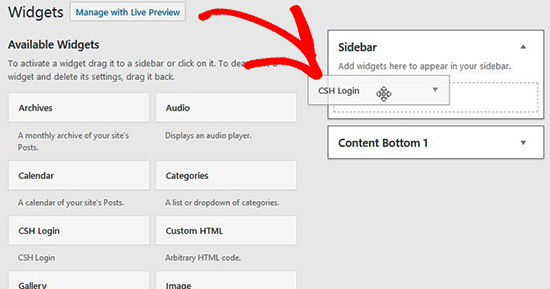
您还可以在 WordPress 侧边栏中添加模式登录。只需转到外观»小部件将CSH 登录小部件拖放到您网站的侧边栏中。

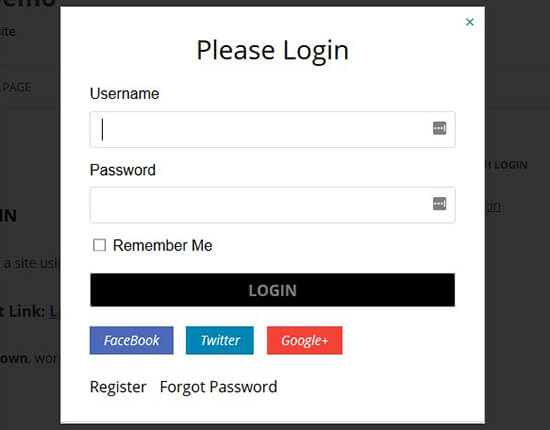
CSH 模态登录也可以添加到您的网站模板文件中。将其添加到您的网站后,只需访问您的 WordPress 网站即可查看正在运行的模式登录链接。

方法 2. 使用 WPForms 和 OptinMonster 创建一个模态登录弹出窗口
对于这种方法,您将需要WPForms插件和OptinMontser。如果您已经拥有这两个插件,那么这种方法对您来说是更好的解决方案。
WPForms 是最好的 WordPress 联系表格插件。您至少需要他们的 Pro 计划才能访问用户注册插件。
OptinMonster 是市场上最好的 WordPress 弹出插件和潜在客户生成软件。它可以帮助您将网站访问者转化为订阅者和客户。您至少需要 Pro 计划才能访问本文中使用的 MonsterLinks 功能。
准备好?让我们开始吧。
使用 WPForms 创建用户登录表单
首先,您需要安装并激活WPForms插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
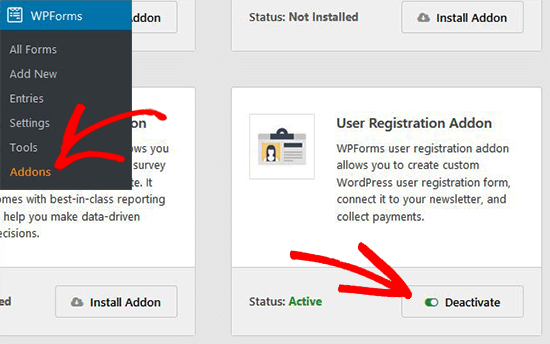
激活后,您需要转到WPForms » 插件页面来安装和激活用户注册插件。

激活插件后,您需要转到WPForms » 添加新页面以创建用户登录表单。

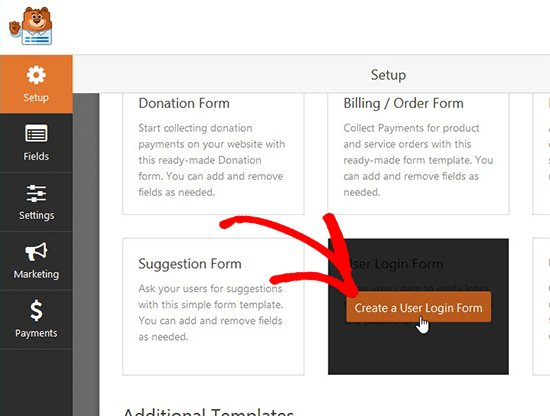
启动 WPForms 构建器后,您需要选择预构建的用户登录表单模板。

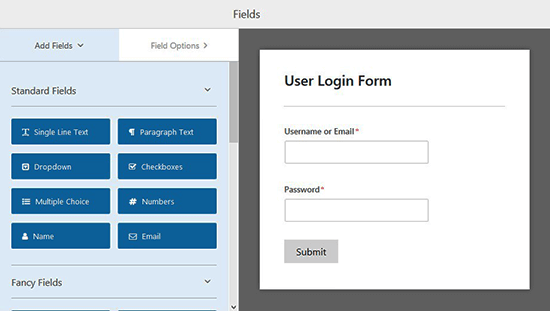
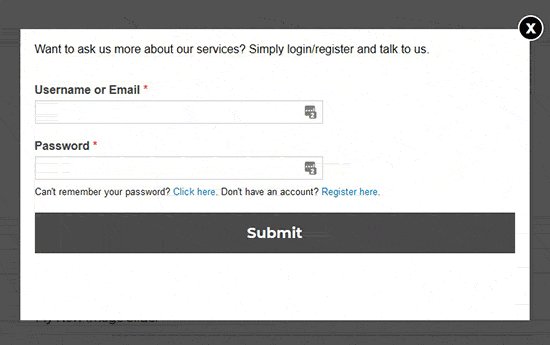
此登录表单模板具有与默认 WordPress 登录表单类似的电子邮件和密码字段。您可以根据需要从屏幕左侧拖放任何其他字段。

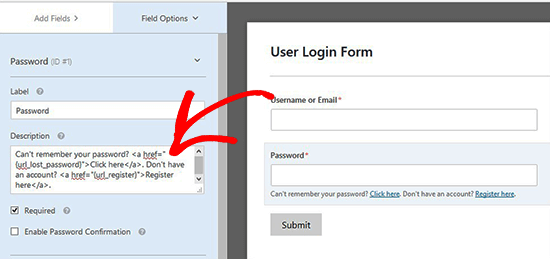
接下来,单击预览部分中的密码字段,它将在左侧显示字段选项。您可以在密码字段的描述框中添加下面给出的代码,以显示忘记密码和用户注册等选项。
Can’t remember your password? Click here. Don’t have an account? Register here.

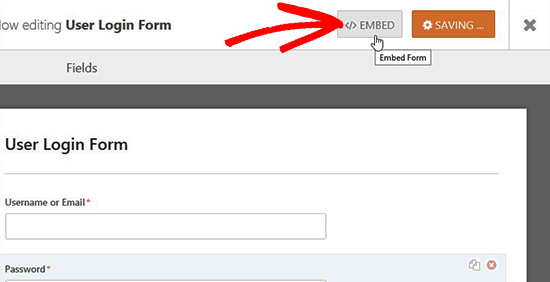
之后,您需要单击“保存”按钮,然后单击“嵌入”按钮。

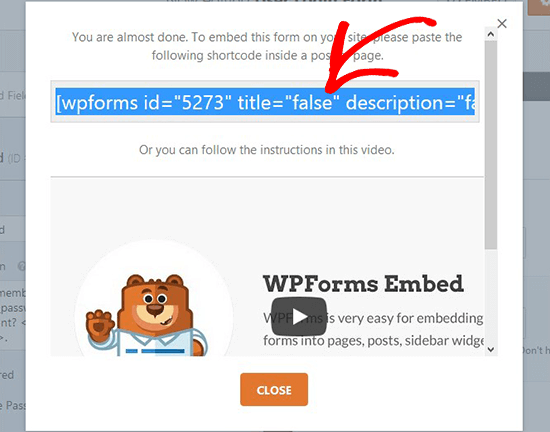
将打开一个带有嵌入代码的弹出窗口。您需要复制此代码并保存以供以后使用。

您的登录表单已准备就绪。现在您可以继续创建模式弹出窗口。
使用 OptinMonster 创建模态弹出窗口
首先,您需要安装并激活OptinMonster插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
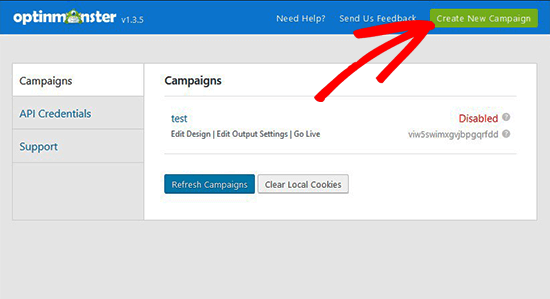
激活后,您需要转到WordPress 管理区域中的OptinMonster,然后单击“创建新活动”按钮。

您的 OptinMonster 仪表板将在新网页上打开。
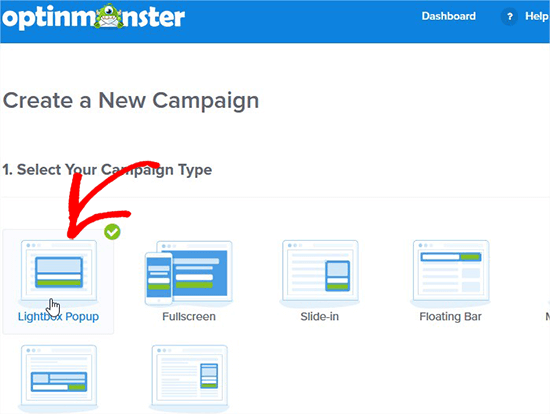
进入后,您需要选择Lightbox Popup作为广告系列类型,以便您可以在弹出窗口中添加登录表单。

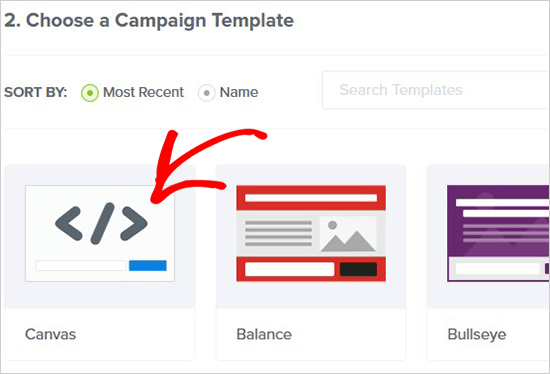
接下来,您需要选择Canvas广告系列模板,它是一个空白模板,允许您添加自定义代码和简码。

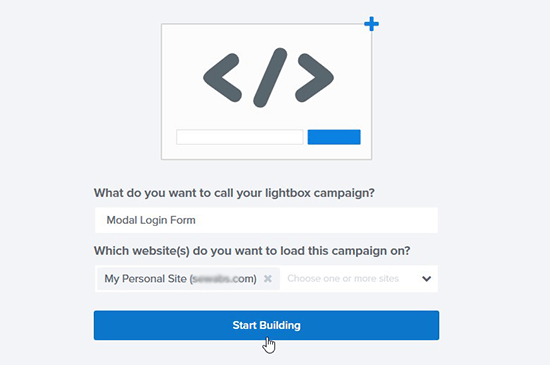
它会要求您为灯箱添加一个名称,然后选择要加载此弹出窗口的网站。

单击“开始构建”按钮后,您将被重定向到 OptinMonster 活动设置页面。
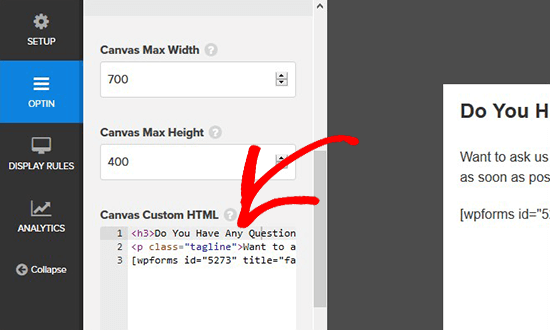
从这里,您需要转到Optin选项卡并设置画布的宽度和高度,在自定义画布 HTML字段中添加登录表单嵌入代码,管理模式弹出的显示和声音效果等等。
注意:登录表单嵌入代码应该是您在上一步创建登录表单后复制的代码。

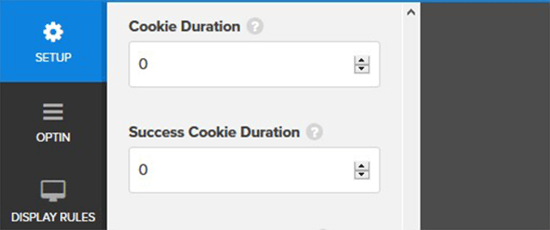
由于您正在创建模式登录弹出窗口,因此您需要转到设置选项卡并为Cookie Duration和Success Cookie Duration设置“0”值。每当他们点击您的链接时,它将向所有访问者显示该表单。

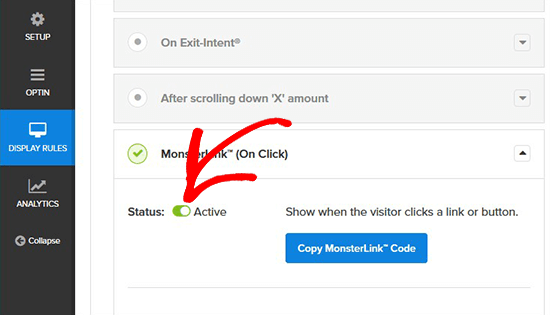
接下来,您需要访问显示规则选项卡并展开MonsterLink以将状态更改为活动。

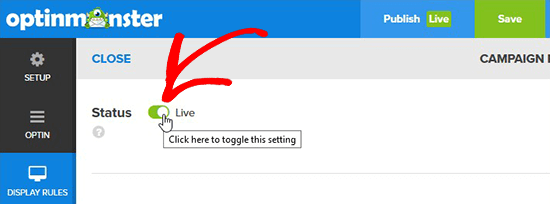
确保单击右上角的“保存”按钮,然后转到“发布”部分以使状态处于活动状态。

现在,您可以在 WordPress 页面或帖子中添加此模式登录弹出窗口。
在 WordPress 中添加模态登录
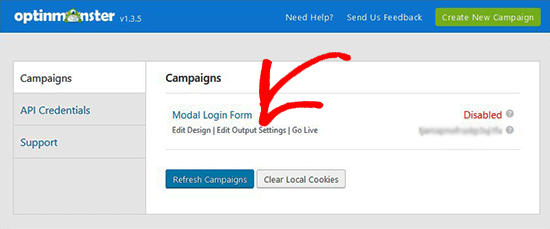
您需要返回WordPress 管理区域中的OptinMonster,它会显示活动列表。如果您没有看到您最近创建的模式登录广告系列,则只需单击“刷新广告系列”按钮。

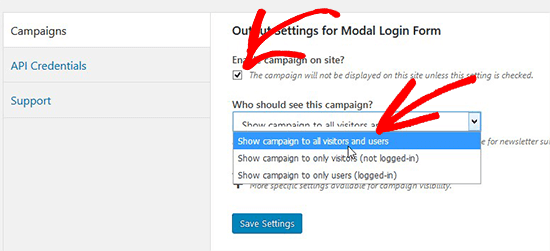
接下来,您需要编辑活动输出设置以在您的网站上启用 optin 并选择谁应该看到模式登录弹出窗口。确保单击“保存设置”按钮。

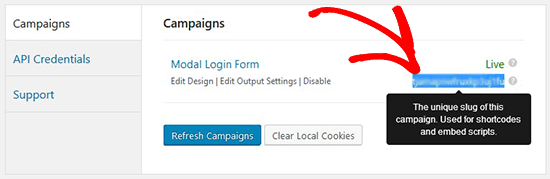
之后,您需要返回活动概览页面并复制活动的实时选项下方可见的 slug。这种独特的 slug 可用于短代码和代码中,以在 WordPress 中显示模式登录。

接下来,您可以创建一个新的 WordPress 页面或编辑现有页面,并使用您独特的广告系列标签添加此代码。
您还可以在您的 WordPress 菜单、侧边栏或您网站上的任何其他区域中添加上面的代码。
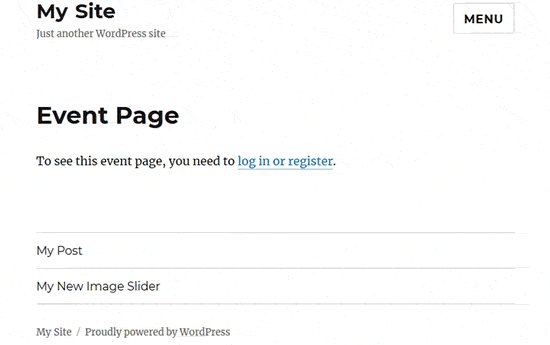
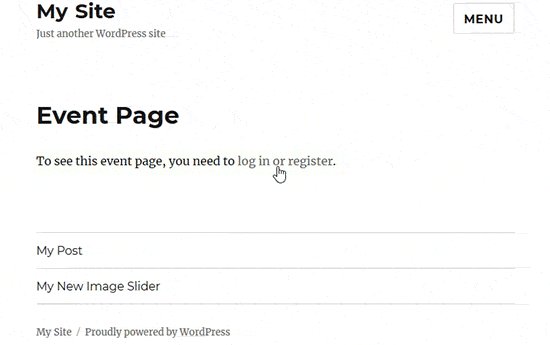
确保将更改保存到 WordPress 页面并访问您的网站以查看模式登录的实际效果。

我们希望本文能帮助您了解如何在 WordPress 中创建模式登录。您可能还想查看我们最好的 WordPress 登录页面插件的完整列表,并轻松设计您自己的登录页面。