最近我们的一位读者询问是否可以将 Etsy 商店连接到 WordPress。将您的 Etsy 商店与您的 WordPress 网站集成可以帮助您在线销售更多产品。在本文中,我们将向您展示如何在 WordPress 中添加您的 Etsy 商店。

为什么在 WordPress 中添加您的 Etsy 商店?
与Shopify 或 WooCommerce等其他流行的电子商务平台相比,Etsy 商店的功能有些有限。主要是因为 Etsy 是创意商品的在线市场,而WooCommerce和Shopify是完整的电子商务平台。
Etsy 商店有严格的产品指南和有限的付款方式,这在许多国家可能不可用。您也无法像使用WooCommerce 在线商店那样为您的 Etsy 商店添加高级功能。
然而,Etsy 让您更多地接触寻找手工、艺术和独特产品的利基客户。它非常易于使用,您不必花太多时间寻找客户,因为他们已经在那里了。
如果您想扩展您的业务,那么您可能需要使用 WordPress创建一个网站来更好地展示您的 Etsy 商店产品。
话虽如此,让我们看看如何在 WordPress 中轻松添加 Etsy 商店。
在 WordPress 中添加您的 Etsy 商店
您需要做的第一件事是安装并激活Etsy Shop插件。有关更多详细信息,请参阅我们的关于如何安装 WordPress 插件的指南。
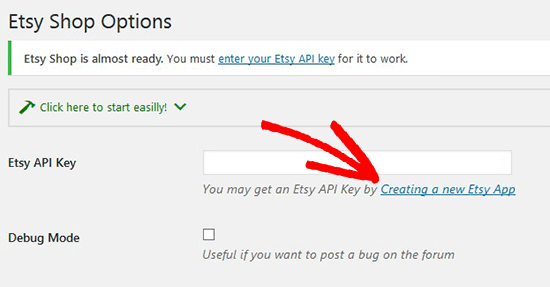
激活后,您需要转到设置»Etsy Shop页面并输入您的 Etsy API 密钥以将您的商店与插件连接。
注意:如果您没有 Etsy API 密钥,只需点击链接从您的 Etsy 商店获取一个。

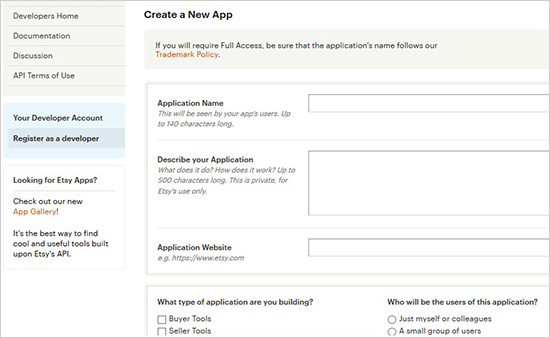
单击链接后,它将要求您创建一个新应用程序。您需要为您的应用添加名称、描述您的应用并添加您的 WordPress 站点 URL。之后,您需要为您的应用程序选择最佳选择,然后单击下面的创建应用程序按钮。

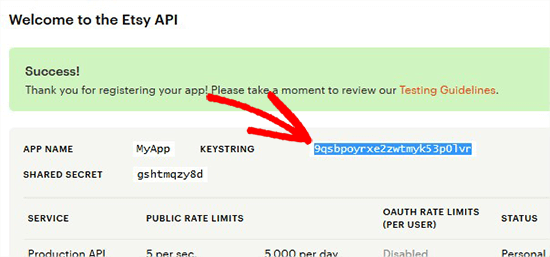
您现在将看到带有 Etsy API 密钥的成功消息。继续从这里复制密钥。

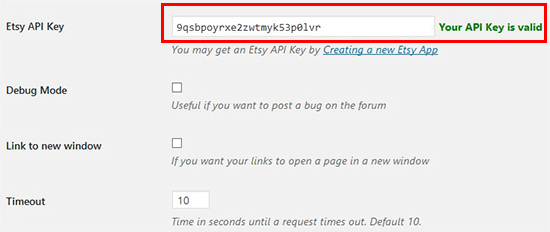
接下来,您需要返回 WordPress 管理区域并粘贴 Etsy API 密钥。完成后,单击Save Changes按钮,插件将验证您的 API 密钥并连接到您的 Etsy 商店。

成功连接 Etsy 商店后,您可以直接在 WordPress 博客上展示和销售 Etsy 商店中的产品。
要在 WordPress 中添加 Etsy 商店产品,您需要在 WordPress 中创建一个新页面或编辑现有页面。在此页面上,您需要将以下短代码添加到您的页面编辑区域。
[etsy-shop shop_name=”MyShopUSDesign” section_id=”55895579″]
不要忘记将此短代码中的商店名称和部分 ID 替换为您的 Etsy 商店名称和 ID。
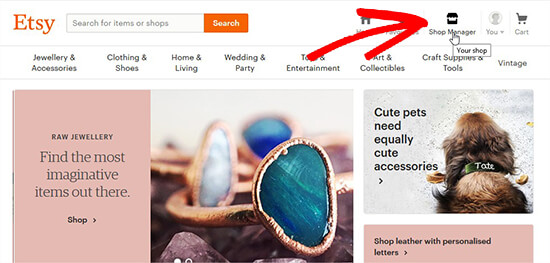
要获取这两个详细信息,您需要前往Etsy 商店并单击屏幕右上角的Shop Manager 。
注意:确保您已经登录到您的 Etsy 帐户。

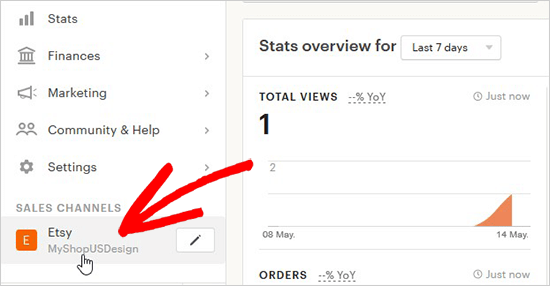
在此页面上,您需要单击左侧菜单中的链接才能访问您的商店。

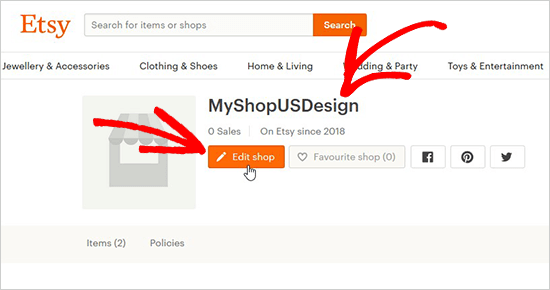
首先,您需要复制商店的名称,然后单击“编辑商店”按钮以找到部分 ID。

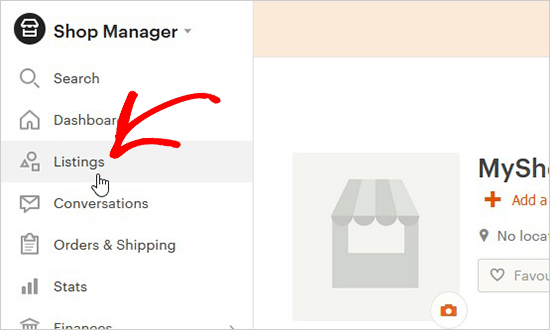
从这里,您需要单击左侧菜单中的列表选项卡。

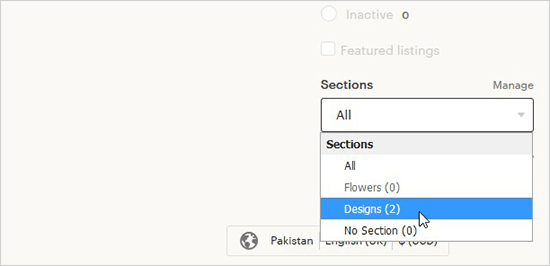
在此页面上,您将被要求选择添加产品的部分。您可以从下拉列表中选择部分,如下面的屏幕截图所示。

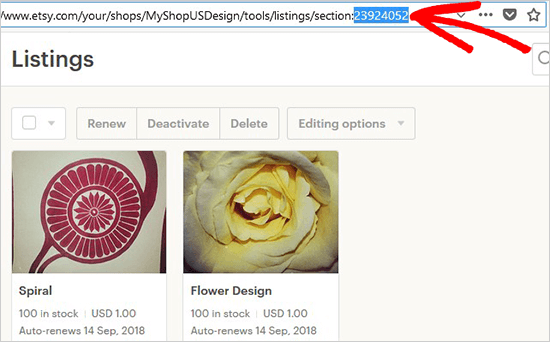
加载您选择的部分时,您的商店的部分 ID 将显示在页面 URL 中。继续并复制此部分 ID 以替换短代码。

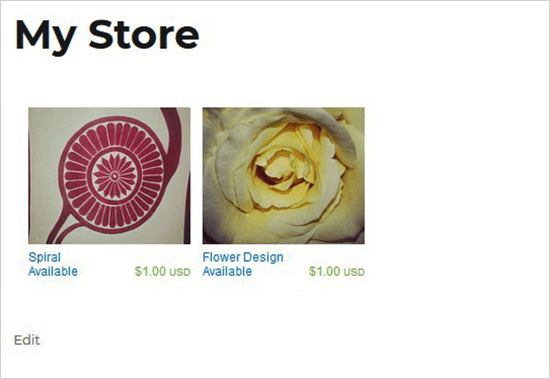
使用您的商店名称和部分 ID 添加短代码后,您可以访问帖子/页面以在 WordPress 中查看您的 Etsy 商店。

您可以将相同的简码添加到 WordPress 中的多个帖子或页面以显示您的 Etsy 商店。要显示不同的列表,您需要更改短代码中的部分 ID。但是,商店名称可以保持不变。
我们希望本文能帮助您了解如何在 WordPress 中添加您的 Etsy 商店。您可能还想查看我们关于如何使用 WordPress 创建在线市场的指南,以便您可以创建自己的 Etsy 类电子商务市场。