您想为您的 WordPress 博客创建交互式图像吗?交互式图像允许您突出显示、链接图像的某些区域并为其设置动画。在本文中,我们将向您展示如何在 WordPress 中创建交互式图像。

什么是交互式图像?
交互式图像具有热点区域、亮点、链接、颜色等。它与您在 WordPress 中上传的简单图像不同。交互式图像引人注目并吸引用户查看图像的细节。您可以在图像的不同部分添加描述、添加页面链接、突出显示部分等。

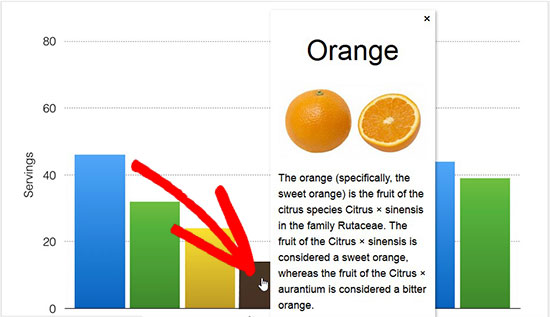
在此图像中,您可以在将鼠标悬停到不同条形图上时看到水果的描述。您可以使用这些交互式图像来提高用户参与度和在网站上花费的时间。
让我们看看如何通过交互式图像吸引访问者的注意力。
在 WordPress 中创建交互式图像
您需要做的第一件事是安装并激活Draw Attention插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
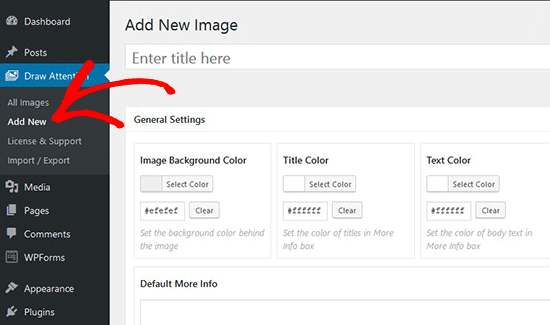
激活后,您将在 WordPress 管理区域中看到一个新的自定义帖子类型。您需要转到Draw Attention » Add New页面来创建交互式图像。

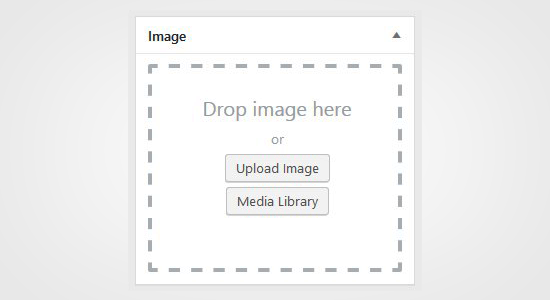
首先为这个新的交互式图像添加一个标题,这样您就可以轻松记住它。在此页面上,您可以在新的或以前上传的图像上创建交互式设计。您可以通过单击上传图像图标添加新图像,也可以从 WordPress 媒体库中选择图像。

接下来,您需要单击“发布”按钮。
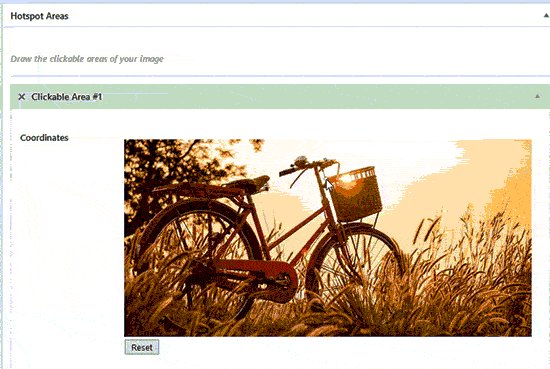
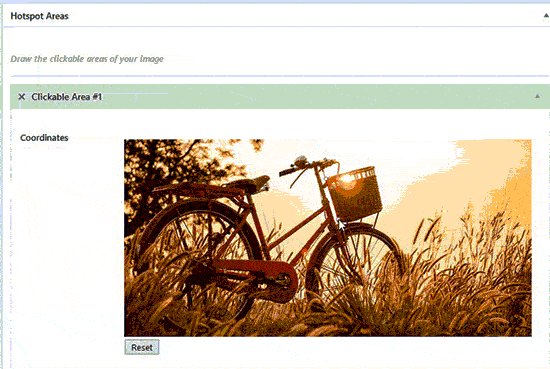
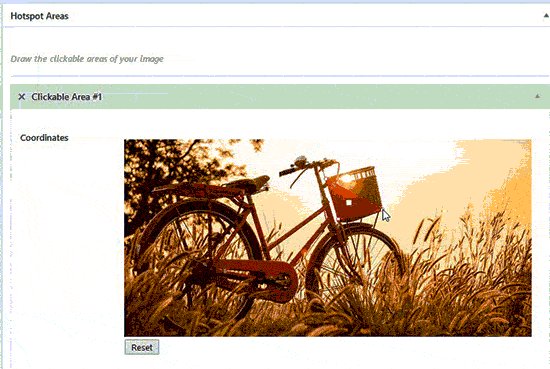
发布后,该插件允许您编辑图像并突出显示特定区域、添加颜色、链接、绘制热点区域等。您可以向下滚动到热点区域部分并展开可点击区域以预览图像。
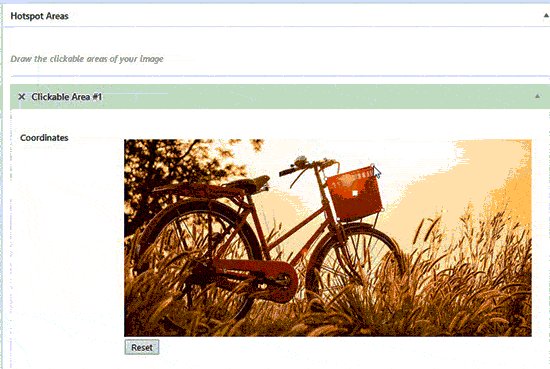
只需移动鼠标并在图像上绘制可点击区域。您可以轻松选择热点区域并展开它们以创建选择。

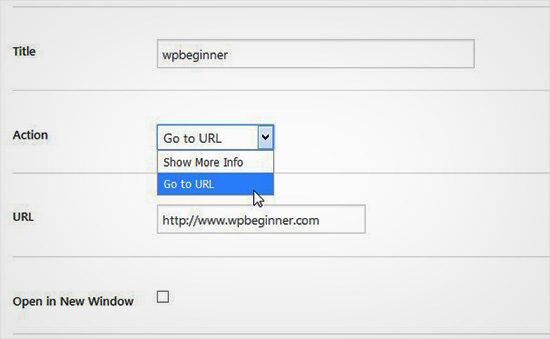
绘制热点区域后,您需要向下滚动到“操作”下拉菜单并为图像上的选定区域选择一个操作。如果您选择显示更多信息,那么您可以简单地添加描述来解释图像上的热点区域。您还可以使用“转到 URL”选项在所选区域上添加链接。

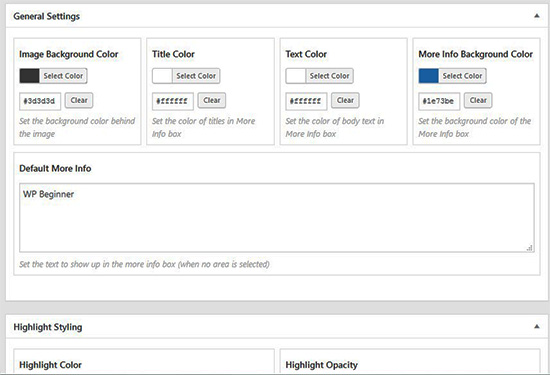
您还可以管理常规设置并突出显示操作链接、操作文本、信息背景等的样式。这些设置有助于使您的图像更具交互性。

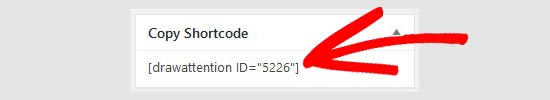
接下来,您需要单击更新按钮并复制短代码以将其添加到您的 WordPress 帖子或页面中。

该插件允许您使用之前上传的或新图像创建任意数量的交互式图像。

导入和导出交互式图像
如果您在多个站点上工作并想要导入/导出交互式图像,则需要在两个站点上使用相同的 Draw Attention 插件。
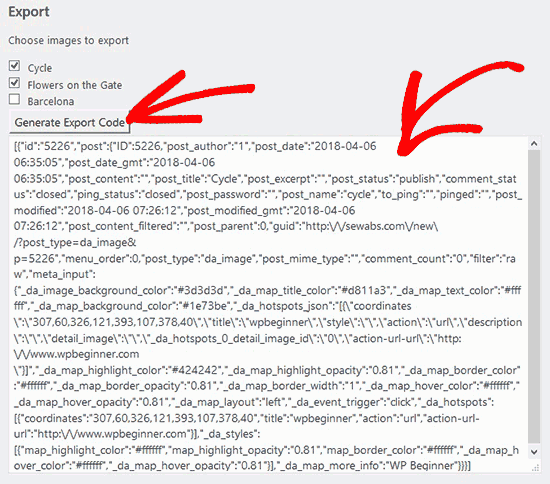
在第一个站点上,您需要访问Draw Attention » Import / Export页面并选中要导出的图像。接下来,单击“生成导出代码”按钮并复制代码。

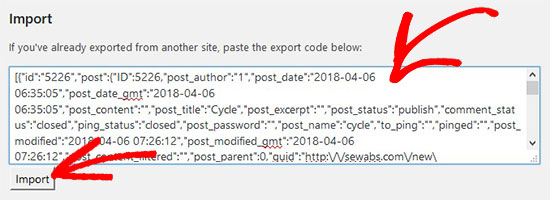
之后,您需要访问下一个网站并确保您已激活 Draw Attention 插件。接下来,您需要从 WordPress 管理员转到Draw Attention » Import / Export页面并将代码粘贴到导入字段中。

继续并单击“导入”按钮,您的图像将被导入您之前添加的所有交互式详细信息。
这些交互式图像有利于WordPress SEO并在您的网站上吸引更多访问者。但是,建议在上传图片之前压缩图片以提高网站性能。
我们希望本文能帮助您了解如何在 WordPress 中创建交互式图像。您可能还想查看我们关于如何在 WordPress 中延迟加载图像的指南。