您想在 WooCommerce 中启用客户跟踪吗?客户跟踪允许您根据电子商务商店中的客户行为提供个性化的购物体验。在本文中,我们将向您展示如何使用 Google Analytics 在 WooCommerce 中轻松启用客户跟踪。

为什么使用 Google Analytics 在 WooCommerce 中启用客户跟踪?
谷歌分析允许您查看访问者来自哪里以及他们在您的网站上做了什么。换句话说,它可以帮助您跟踪您的流量来源以及您网站上的用户参与度。
对于电子商务平台,Google Analytics 提供了增强的电子商务跟踪功能。启用此功能可帮助您解锁以下报告:
购物行为
结帐行为
产品列表性能
销售成绩
谷歌分析甚至可以通过为他们分配一个唯一的 ID 将这些报告与单个客户相关联。
但是,问题在于 Google Analytics 分配的 ID 不能准确地为您提供有关用户的信息。例如,同一用户可以从另一台设备使用您的网站,Google Analytics(分析)将为他们提供一个新 ID。
默认情况下,WooCommerce 商店允许您的客户以访客用户的身份创建帐户或结帐。创建帐户可帮助用户保存他们的运输和账单信息,以便下次更快结帐。它还可以帮助您根据客户的浏览和购物历史记录为他们提供个性化的购物体验。
如果您可以在 Google Analytics(分析)中使用用户 ID 跟踪登录用户,那不是很好吗?这将使您能够访问有关客户行为的大量信息和见解,您可以使用这些信息和见解来提供更好的现场体验并促进销售。
让我们看看如何在 WooCommerce 中轻松启用客户跟踪。
第 1 步:使用 Google Analytics 在 WordPress 中设置电子商务跟踪
首先,您需要安装并激活MonsterInsights插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
您需要参加“专业”计划才能访问本教程需要的电子商务插件。
激活后,您需要将 MonsterInsights 连接到您的 Google Analytics 帐户。有关详细说明,请参阅我们关于如何在 WordPress 中安装 Google Analytics的文章。
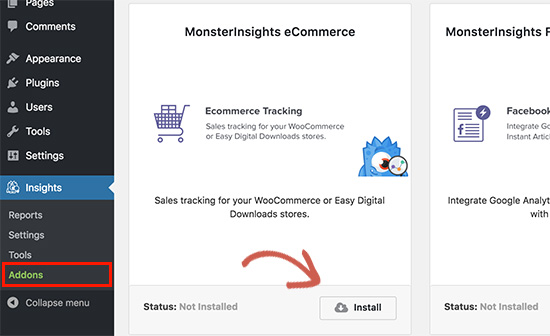
之后,您需要访问Insights » Addons页面并安装“MonsterInsights Ecommerce”插件。安装后,单击激活按钮开始使用它。

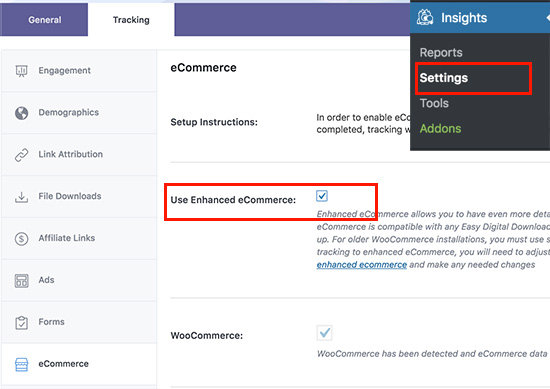
接下来,您需要访问Insights » Settings页面并单击“Tracking”选项卡。首先,您需要单击“电子商务”选项卡并选中“增强型电子商务”旁边的框。

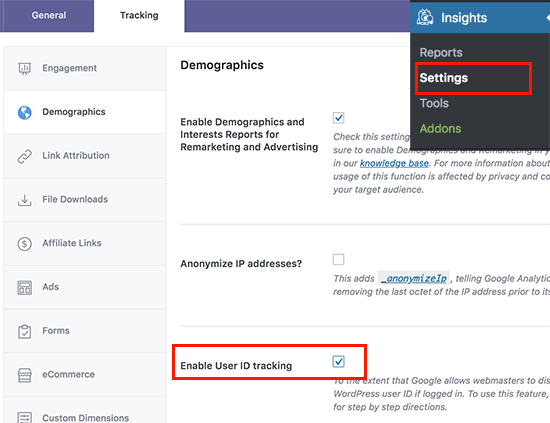
之后,您需要单击“人口统计”选项卡并选中“启用用户 ID 跟踪”选项。

不要忘记单击“保存更改”按钮来存储您的设置。
第 2 步:在 Google Analytics 中启用增强型电子商务跟踪
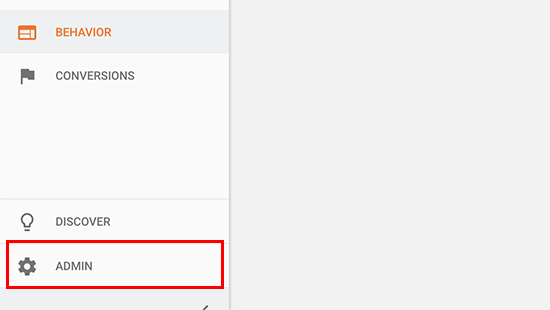
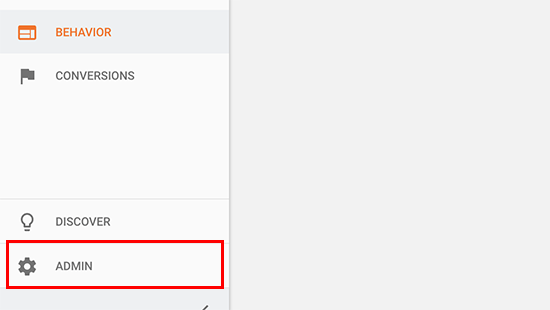
默认情况下,您的 Google Analytics(分析)帐户中未启用电子商务跟踪,您必须手动启用它。转到您的 Google Analytics(分析)帐户仪表板并切换到管理页面。

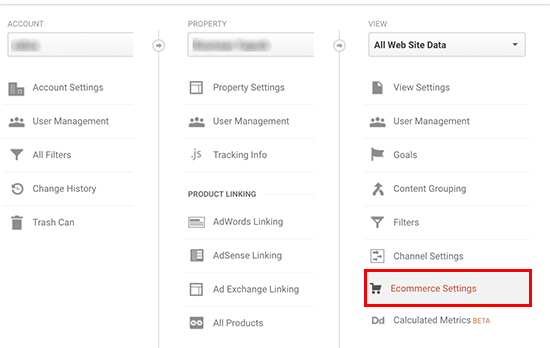
接下来,您需要点击“电子商务设置”。

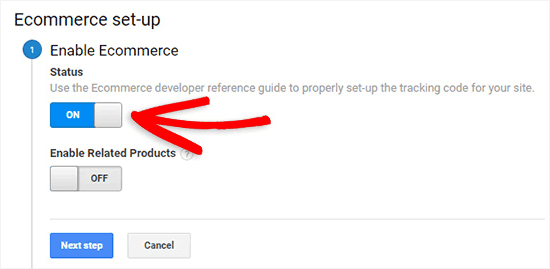
在设置页面上,单击第一步下的滑块启用电子商务,将其打开。您需要单击下一步按钮才能继续。

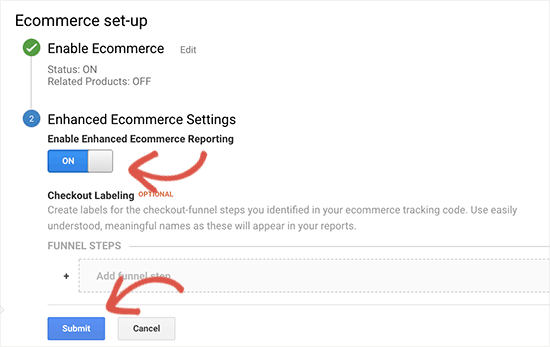
在下一步中,您需要打开“增强型电子商务设置”并单击提交按钮以保存您的更改。

现在,您的 Google Analytics 帐户将开始为您的 WooCommerce 商店显示增强的电子商务报告。
第 3 步:在 Google Analytics 中启用客户跟踪
增强的电子商务跟踪将为您的 WooCommerce 商店启用电子商务报告功能。但是,默认情况下它不启用用户跟踪。
让我们改变这一点。
要启用单个客户跟踪,您需要访问您的 Google Analytics(分析)帐户仪表板并打开管理页面。

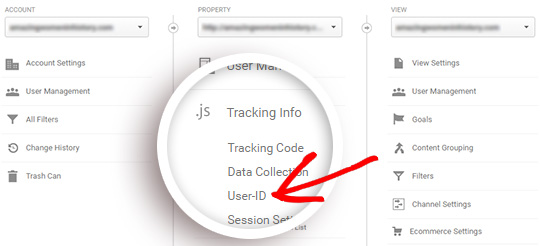
现在单击属性列下的 Tracking Info 链接以展开子菜单,然后单击下面出现的 User-ID 链接。

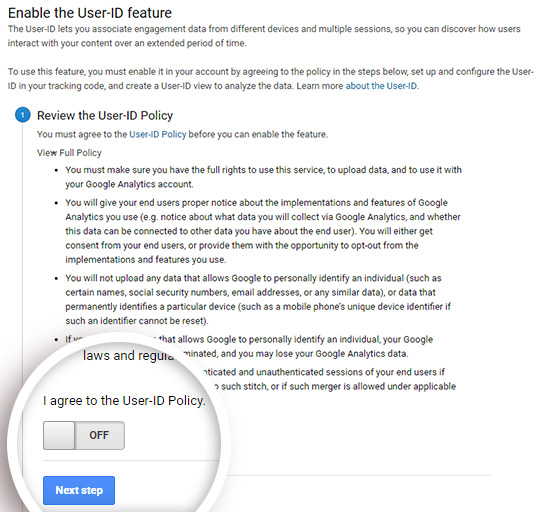
在下一页上,您必须查看并同意用户 ID 政策,然后将其打开。

单击“下一步”按钮继续。
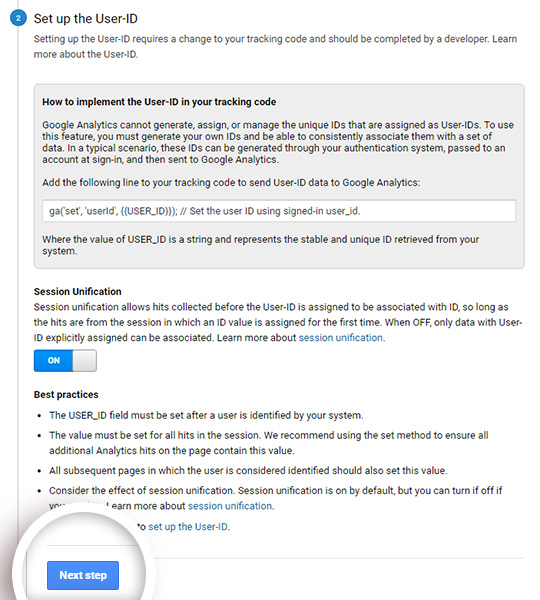
Google Analytics 现在将询问您希望如何配置用户 ID 跟踪。由于您将使用 MonsterInsights 来处理此问题,因此您只需单击“下一步”按钮即可继续。

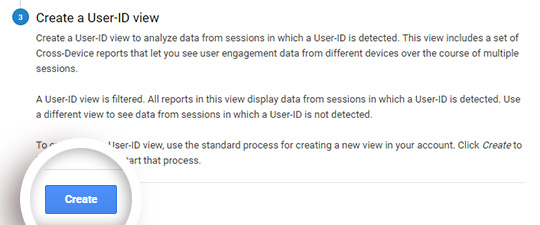
接下来,您需要单击“创建”按钮以启用用户 ID 跟踪。

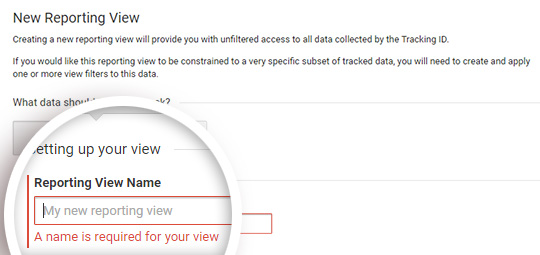
之后,您将被要求输入一个“报告视图名称”,该名称将用于显示用户 ID 报告。我们建议在名称中包含 UserID,以便轻松记住哪个视图启用了 UserID 跟踪。

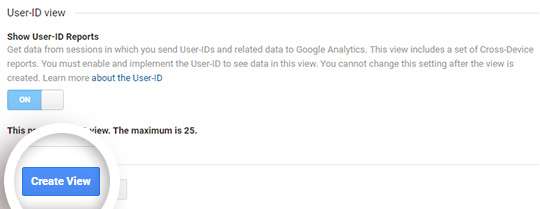
现在您只需要向下滚动到底部并单击“创建视图”按钮来保存它。

第 4 步:在 Google Analytics 中查看客户跟踪报告
现在一切都设置好了,Google Analytics 现在将跟踪您的所有网站客户。它还能够使用其唯一的 WordPress 用户 ID 跟踪登录用户。
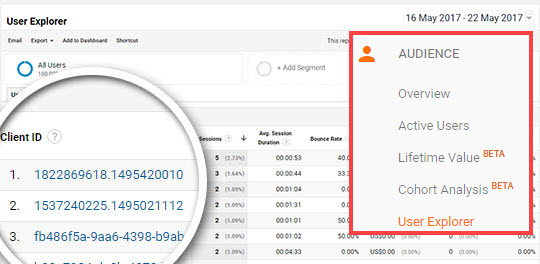
要查看您的所有个人客户活动,您可以转到您的 Google Analytics(分析)帐户并单击受众»用户资源管理器菜单。
您将看到具有分配给所有未登录用户的唯一 ID 的单个客户报告。

要在 WooCommerce 中查看登录用户的客户跟踪报告,您需要单击屏幕左上角的 Google Analytics 徽标。

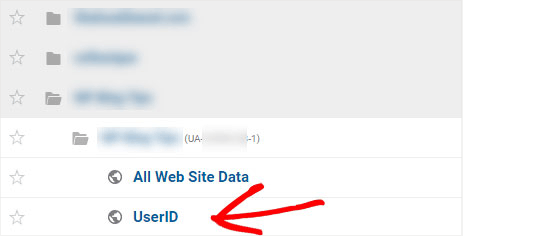
这将显示您的所有 Google Analytics 个人资料。您将看到您的网站配置文件,在“所有网站数据”下,您将看到您之前创建的 UserID 报告视图。

单击 UserID 报告视图以加载它。
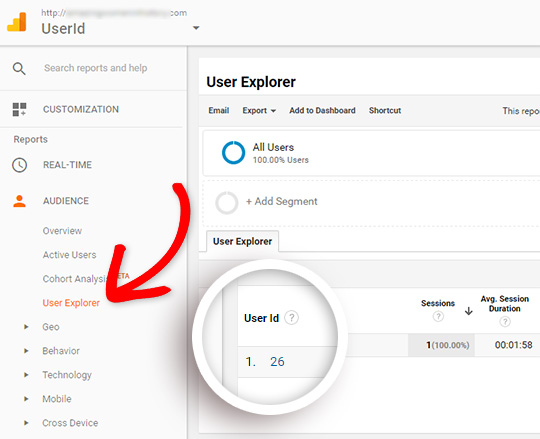
加载后,您需要单击受众»用户资源管理器菜单,您将看到登录的客户跟踪报告,其中每个用户在您的网站上由他们的 WordPress 用户 ID 表示。

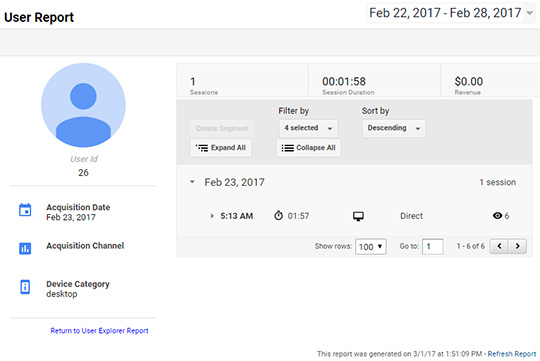
您可以单击用户 ID 来查看客户的个人跟踪数据。

此报告为您提供 WordPress 站点的用户 ID。您仍然不知道该客户是谁,以及如何为他们创建个性化的优惠、电子邮件或购物体验。
让我们来了解一下。
第 5 步。将客户跟踪与他们的 WordPress 帐户匹配
首先,您需要记下您在 UserID 报告视图中看到的客户 ID。
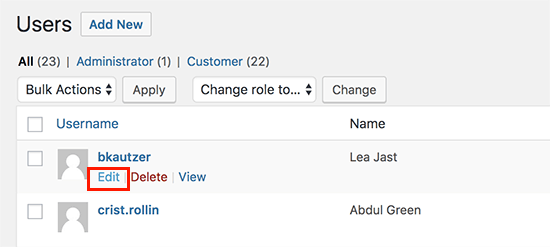
之后转到您的 WordPress 网站的管理区域,然后单击“用户”菜单。它将向您显示 WordPress 网站上所有用户的列表。

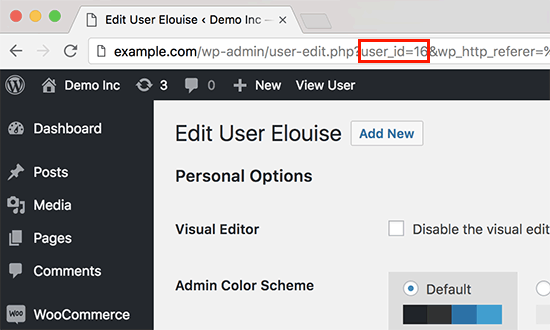
单击列表中任何用户名下方的“编辑用户”链接。WordPress 现在将为您打开用户配置文件,如果您查看浏览器地址栏,您将在 URL 中看到 user_id 参数。

现在,您需要将 user_id 旁边的值替换为您从 Google Analytics(分析)报告中复制的值,然后按键盘上的 enter 键。
WordPress 现在将加载与该特定用户 ID 关联的用户配置文件。您现在有了客户的姓名、用户名、电子邮件地址和社交媒体信息。您还可以跟踪他们的订单、产品浏览量、购物车活动等。
我们希望本文能帮助您了解如何使用 Google Analytics 在 WooCommerce 中启用客户跟踪。您可能还希望查看我们为您的在线商店挑选的最佳免费 WooCommerce 插件的专家。