您想在 WordPress 帖子编辑器中使用图标字体吗?
图标字体使您可以轻松地在文本中使用图像和符号。它们重量轻,不会减慢您的网站速度,并且可以轻松缩放到任何大小,并且可以像任何其他文本字体一样设置样式。
在本文中,我们将向您展示如何在 WordPress 帖子编辑器中轻松使用图标字体,而无需编写任何 HTML 代码。

我们将向您展示多种方法,每种方法都使用与另一种略有不同的方法。您可以选择最适合您的一种。
方法 1. 使用 JVM 富文本图标在 WordPress 帖子编辑器中添加图标字体
建议在任何类型的WordPress 网站上使用此方法。它易于使用并且与块编辑器无缝协作。
首先,您需要安装并激活JVM Rich Text Icons插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
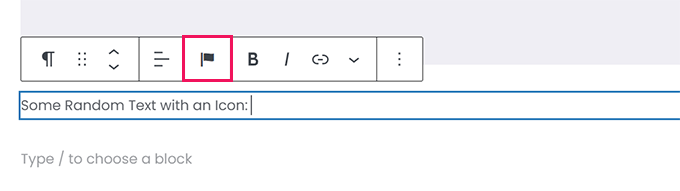
激活后,您可以简单地编辑 WordPress帖子或页面或创建一个新的。在帖子编辑器中,添加一个新的段落块,您将在块工具栏中看到一个新的标志图标。

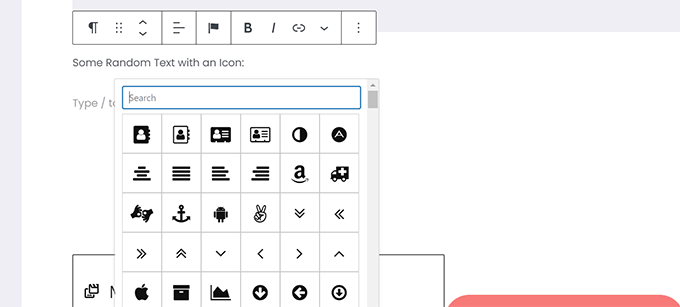
单击它将显示一个可供选择的图标弹出窗口。它默认使用流行的 Font Awesome 图标字体。
您可以使用搜索来查找图标或直接向下滚动以找到所需的图标,然后单击以添加它。

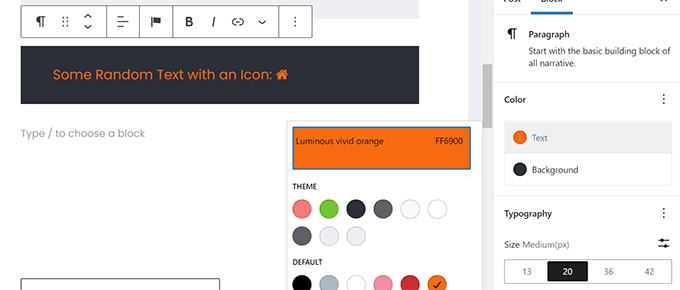
使用图标字体的一个优点是您可以使用 CSS 来设置它们的样式。
但是,由于您已经在使用块编辑器,您可以简单地使用内置的颜色工具来设置图标的样式。

该插件允许您在大多数文本块中使用图标字体,例如段落、列表、按钮、列、封面等。
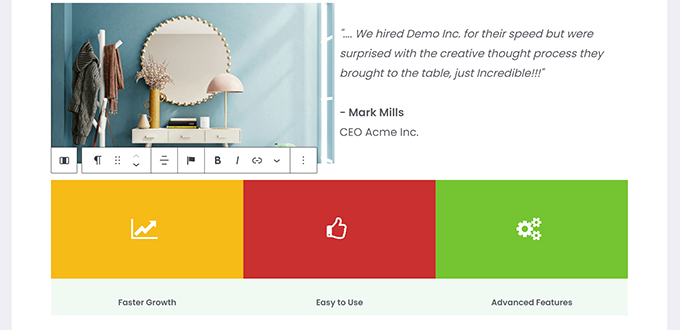
这是使用图标字体和块选项设置三列样式的示例。

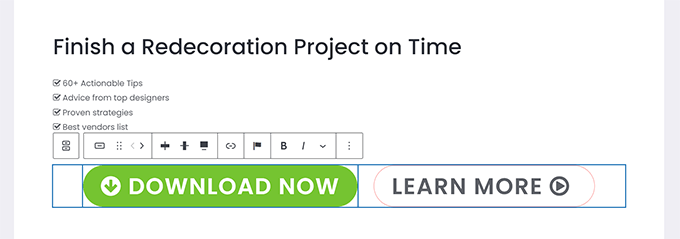
使用图标字体的另一个有用示例是按钮。
这次我们使用内联图标字体以及两个按钮的一些文本。

随意使用文本对齐、颜色、间距等块编辑器工具来充分利用图标字体。
方法 2. 使用 Font Awesome 在 WordPress 帖子编辑器中添加图标字体
此方法需要您在帖子编辑器中添加短代码以显示图标字体。如果您不需要在 WordPress 帖子和页面中经常使用图标字体,则可以使用此方法。
首先,您需要安装并激活Font Awesome插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您可以在 WordPress 中编辑帖子或页面,并使用以下短代码添加字体图标。
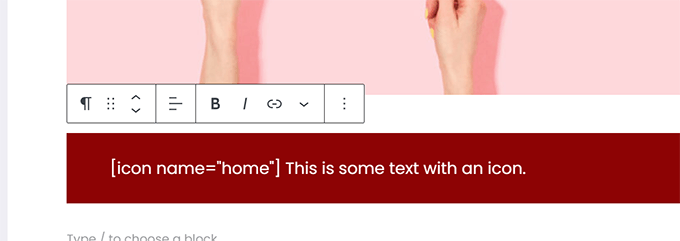
[icon name=”home”]

这里的name参数是Font Awesome使用的字体名称。您可以在Font Awesome 备忘单页面上找到整个列表。
添加后,您可以预览您的帖子或页面以查看图标在实时站点上的外观,因为它不会在块编辑器中显示为图标。
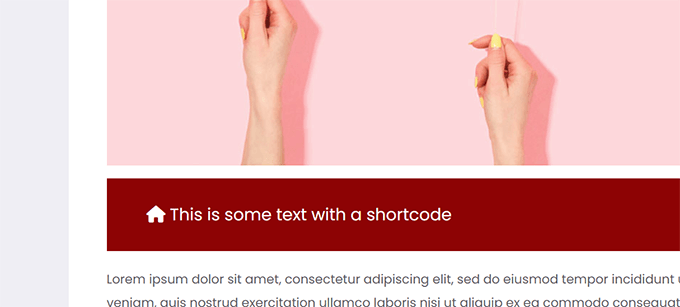
这就是它在我们的测试站点上的样子。

您可以在段落内使用短代码并与其他文本内联。您也可以使用“短代码”块自行添加它。
但是,使用“短代码”块不会为您提供与其他文本块一样的样式选项。
您还可以在列内添加简码以创建功能行。

这会有点棘手,因为您将无法看到实际的图像,并且列高将在编辑器中不断变化。
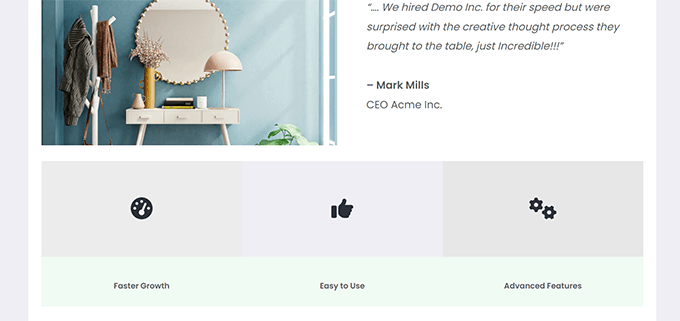
这是它在我们的测试网站上的外观。列的高度相同,即使它们不在编辑器中。

您可能必须在新的浏览器选项卡中多次预览您的作品,以了解用户对它的看法。
方法 3. 在 WordPress 页面构建器中使用图标字体
如果您正在使用诸如SeedProd 之类的 WordPress 页面构建器创建登录页面或设计您的网站,此方法非常有用。
SeedProd 是市场上最好的 WordPress 页面构建器。它使您可以轻松创建漂亮的登录页面或设计完整的网站。

首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,系统会要求您输入插件许可证密钥。您可以在 SeedProd 网站上的帐户下找到此信息。

输入您的许可证密钥并单击“验证密钥”后,您就可以开始在您的登录页面上工作了。
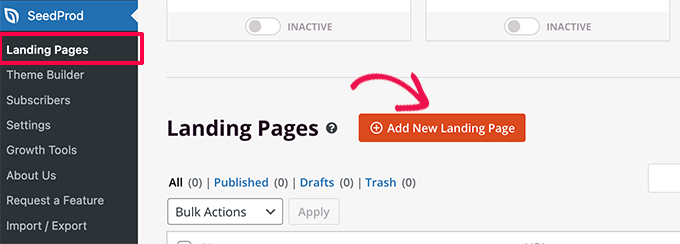
只需转到SeedProd » 登陆页面页面,然后单击“添加新登陆页面”按钮。

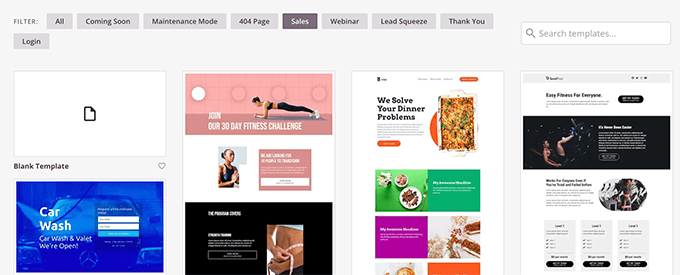
之后,您将被要求为您的登录页面选择一个模板。
SeedProd 附带了一堆漂亮的设计,您可以将其用作起点,或者您可以从空白模板开始,自己设计整个东西。

对于本教程,我们将使用预先设计的模板。只需单击模板以选择它并继续。
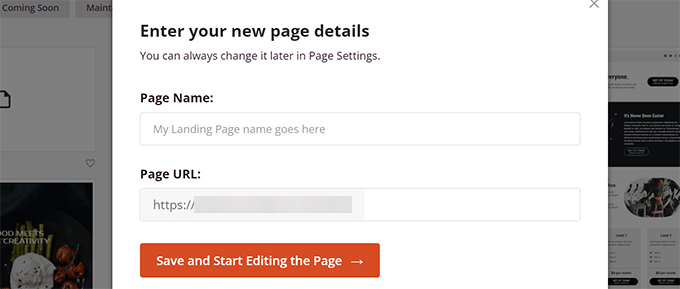
接下来,系统会要求您为着陆页提供标题并选择一个 URL。

输入它们后,单击“保存并开始编辑页面”按钮继续。
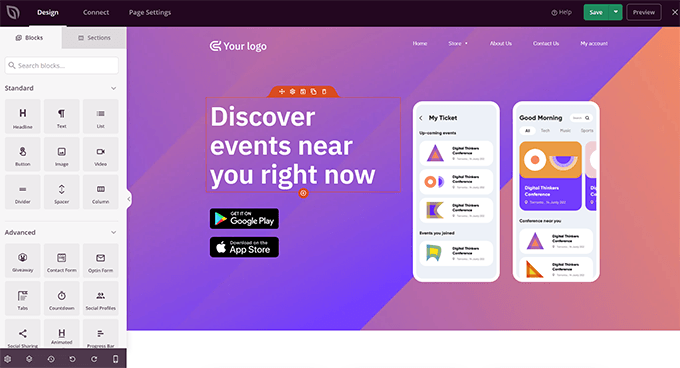
SeedProd 现在将启动页面构建器界面。它是一种拖放式设计工具,您只需指向并单击任何项目即可对其进行编辑。

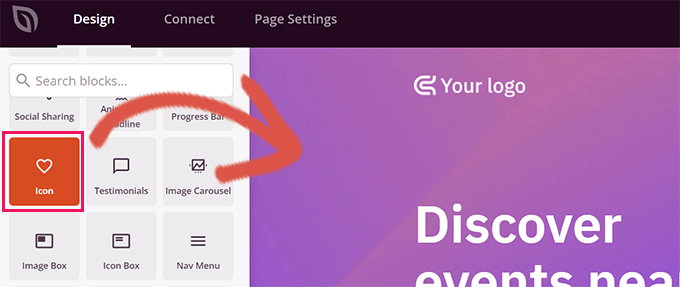
您还可以从左栏中拖放块以将新元素添加到您的设计中。
为了本教程的目的,我们将添加 Icon 块。

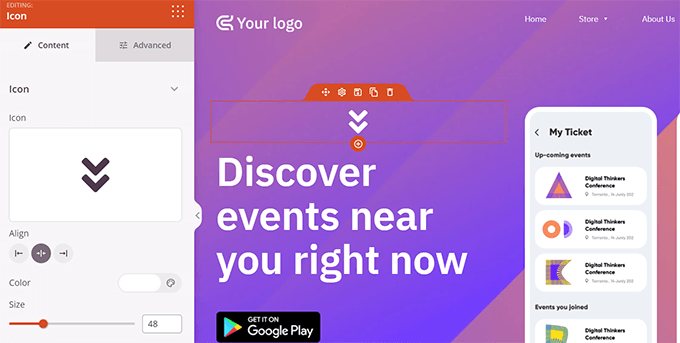
添加块后,您只需单击即可编辑其属性。
左列将更改以显示图标块的选项。您可以单击左侧的“图标”部分并选择不同的图标图像或更改颜色和样式。

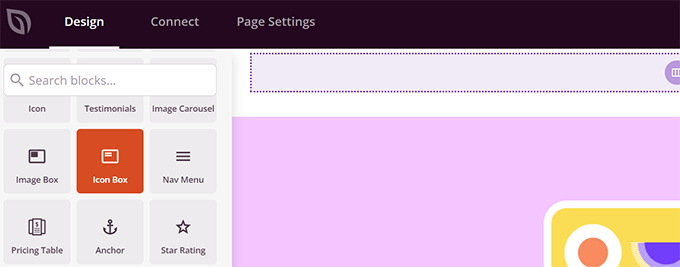
在 SeedProd 中使用图标的另一种方法是添加“图标框”块。
这与我们之前使用的“图标”块之间的区别在于“图标框”允许您添加文本以及您选择的图标。
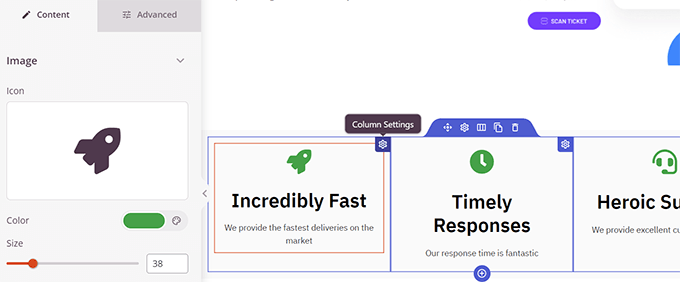
这是在显示产品功能、服务和其他项目时使用图标的最常用方法之一。

您可以将图标框放在列内,选择颜色,并根据自己的喜好调整图标大小。
此外,您还可以使用 SeedProd 的格式化工具栏格式化随附的文本。

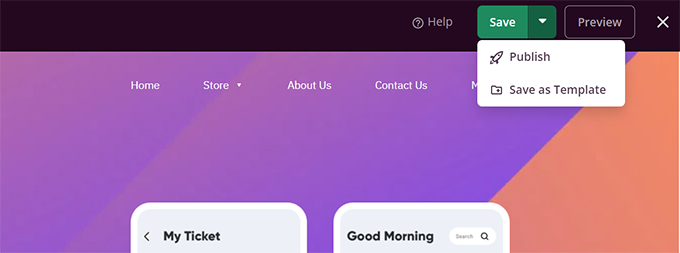
完成页面编辑后,不要忘记单击屏幕右上角的“保存”按钮。
如果您准备好了,您可以点击“发布”以使页面上线,或者您可以点击“预览”以确保它看起来像您想要的那样。

您还可以单击“另存为模板”,以便在您网站的其他部分使用 SeedProd 重复使用此设计。
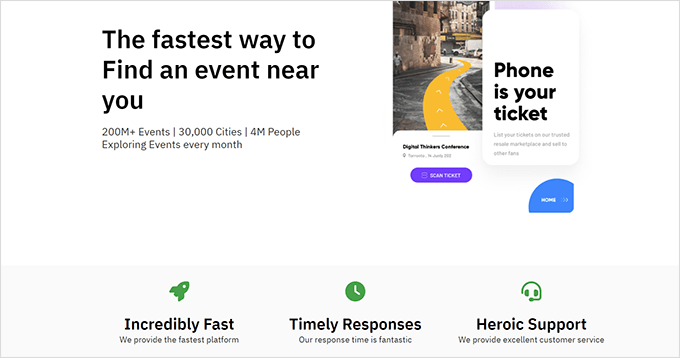
这是图标字体在我们的测试网站上的外观。

我们希望本文能帮助您了解如何在 WordPress 帖子编辑器中使用图标字体,而无需编写 HTML 代码。您可能还想查看我们的WordPress 性能指南,以优化您的网站速度或WordPress 的最佳登录页面插件。