根据您网站的人口统计,拥有一个适合移动设备的网站可能对您很重要。您可以通过使用适应不同屏幕尺寸/设备的响应式 WordPress 主题来做到这一点,或者如果您不想更改网站设计,则可以创建网站的移动特定版本。在本文中,我们将向您展示如何使用WPTouch Pro创建适合移动设备的 WordPress 网站。
WPtouch Pro 是一个商业 WordPress 插件,可以将您的 WordPress 网站转变为现代智能手机浏览器的原生移动体验。它速度快,具有完整的国际化支持、iOS 主屏幕集成以及许多其他改善移动用户体验的方法。
购买WPtouch Pro 后,您将收到许可证密钥和插件的下载文件。您需要在您的博客上安装它(按照我们的简单插件安装指南),然后从您的仪表板激活它。
激活后,插件将显示一条通知,提醒您输入许可证密钥。您需要输入许可证密钥才能接收插件更新、下载主题和插件。单击“激活您的许可证”链接以输入您的许可证密钥。

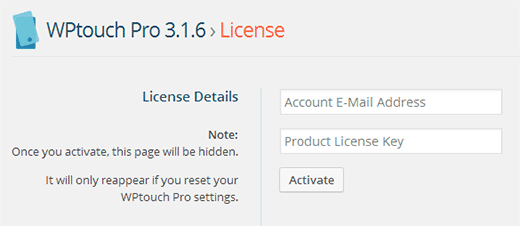
在下一个屏幕上,只需输入您的帐户电子邮件地址(您用来购买插件的那个)和您的产品许可证密钥,然后单击激活按钮。WPTouch 现在将验证您的许可证密钥并显示成功消息。

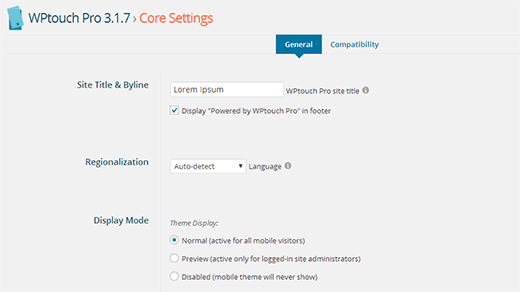
激活后,插件会在您的 WordPress 管理栏中添加一个 WPTouch Pro 菜单项。要配置插件,您需要转到WP Touch Pro » Core Settings。

在核心设置屏幕上,您可以为网站的移动版本配置各种选项。此屏幕上的第一个选项是更改站点标题和署名。如果您的网站有很长的标题和署名,不适合移动屏幕,这将特别有用。
此屏幕上的下一个选项是区域化。WP Touch Pro 会自动从您的 WordPress 安装中检测您网站的语言,但是您也可以使用此选项手动选择语言。
核心设置屏幕上的显示选项允许您在不停用插件的情况下手动禁用移动主题。默认设置为正常,为通过移动设备访问站点的所有访问者启用移动主题显示。您可以将其更改为Preview,这样移动主题仅在站点管理员登录时显示给他们。您也可以选择Disabled以完全关闭移动主题显示。

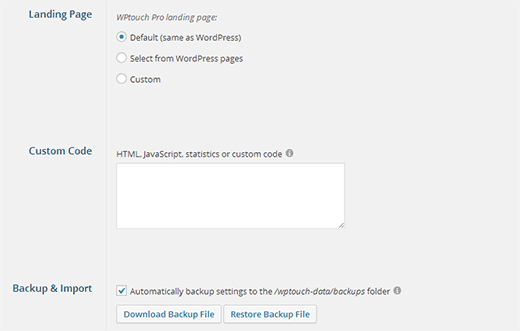
核心设置页面上提供了一些高级选项。例如,您可以为网站的移动版本选择自定义登录页面。您可以添加将出现在主题页脚区域中的自定义代码。您还可以备份所有 WP Touch Pro 设置,然后使用 WP Touch Pro 将它们导入另一个 WordPress 站点。如果您有临时站点或本地安装,这是一个不错的选择。
浏览完核心设置页面后,您可以通过单击此页面底部的“预览主题”按钮直接在桌面上预览您的移动网站。一旦您对主题的外观感到满意,您可以点击保存更改按钮来保存您的设置。

在 WPTouch Pro 3 中更改移动主题
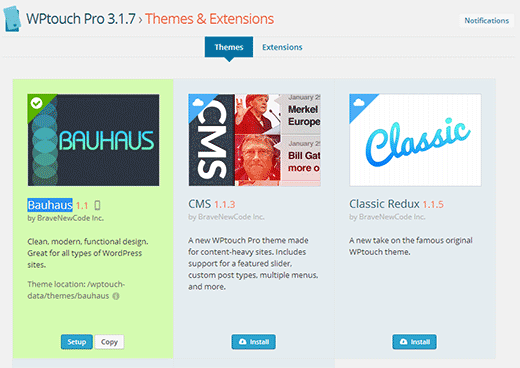
默认情况下,WPTouch Pro 3 预装了一个移动主题。您可以从WPTouch Pro » Themes & Extensions下载并安装其他主题。Bauhaus、CMS、Classic Redux 和 Simple 是所有许可计划中可用的主题。要安装主题,只需单击主题下方的安装按钮。WPTouch Pro 将从云端下载主题并安装。安装主题后,您可以单击激活按钮来使用该主题。

在 WPTouch Pro3 中自定义您的移动主题
为您的移动网站选择主题后,您可能希望对其进行自定义以满足您的需求。为此,您需要转到WPTouch Pro » 主题设置。WPTouch Pro 的移动主题是高度可定制的。您可以从主题设置屏幕微调移动网站的各个方面。我们将引导您完成主题设置的不同部分。

在顶部菜单选项卡上,您可以看到可以自定义的主题的不同区域。您将从常规选项卡开始,其中包含一些基本设置的选项,例如要在首页上显示的帖子数量、启用类别滑块、启用特色帖子滑块等。默认设置应该适用于大多数网站,但您可以根据需要进行更改。您还会注意到一些选项旁边的信息图标,将鼠标移到该图标上会显示该选项的上下文帮助。
对主题进行更改后,您可以通过单击页面底部的“预览主题”按钮来预览这些更改。当您对所做的更改感到满意时,您需要单击保存更改按钮来保存您的主题设置。如果您想恢复默认设置,还有一个重置按钮。

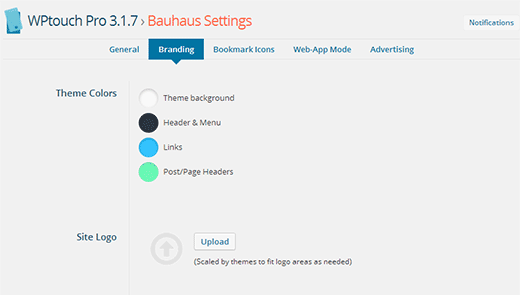
为您的移动主题配置常规设置后,切换到品牌选项卡。您可以在此处上传自己的徽标、背景、自定义字体、社交媒体图标等。您还可以更改主题颜色以符合您的徽标和品牌颜色。

将您的网站变成移动 Web 应用程序
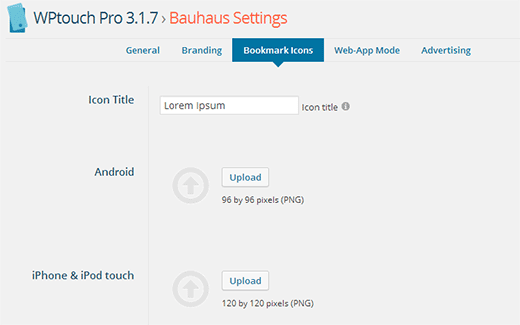
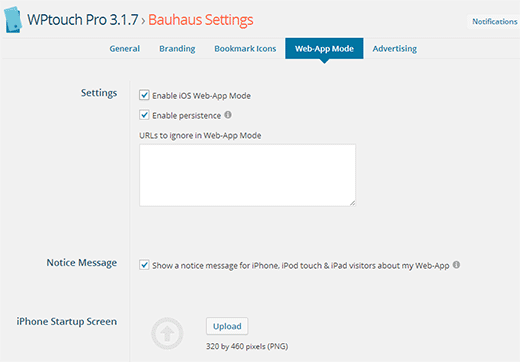
WPTouch Pro 允许您通过将您的网站变成网络应用程序来充分利用移动设备的功能。首先,您需要单击主题设置屏幕上的书签图标选项卡。您需要上传两个图标,一个用于 Android 设备,另一个用于 iOS 设备(iPhone、iPod 和 iPad)。

之后,单击主题设置中的 Web-App Mode 选项卡。只需选中该框以启用 iOS 网络应用程序模式,这将显示网络应用程序模式的高级设置。您可以使用默认设置,也可以上传自己的自定义启动屏幕。

使用 WPTouch Pro 将您的移动网站货币化
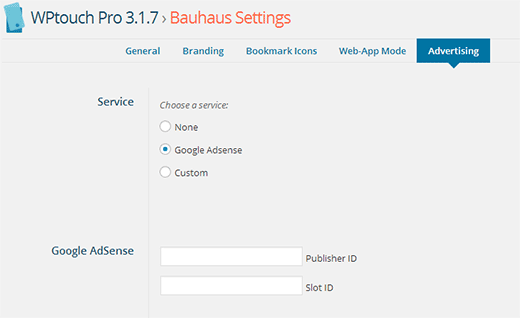
WPTouch Pro 主题还使您可以非常轻松地在您的移动网站上显示广告。您需要转到主题设置下的广告选项卡,然后从 Google Adsense 或自定义广告服务中进行选择。

对于 Google Adsense,您需要输入您的 Google Adsense 发布商 ID 和可以从您的 Google Adsense 帐户获得的广告位 ID。之后,您需要选择要展示广告的位置。保存您的更改,您的移动网站将开始展示广告。
在 WPTouch Pro 中自定义移动站点的导航菜单
WPTouch Pro 使用默认的 WordPress 菜单功能,但允许您修改或选择您希望在移动网站上显示菜单的方式。要配置菜单,您需要进入WPTouch Pro » 菜单。首先,您需要选择一个菜单。您可以选择在菜单中显示 WordPress 页面,或选择现有菜单。

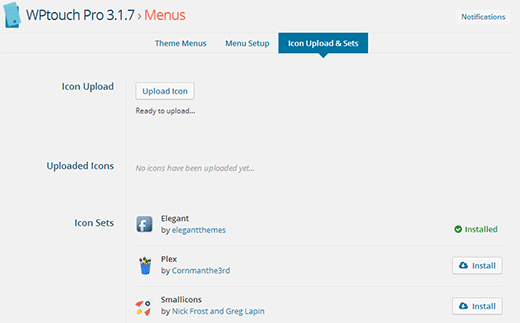
在菜单设置选项卡上,您可以进一步自定义 WordPress 菜单。您只需将图标拖动到菜单项即可将图标与每个菜单项相关联。
默认情况下,WPTouch Pro 带有由优雅主题设计的优雅图标集。您可以通过单击旁边的安装按钮来安装其他图标集或上传您自己的自定义图标集。

WPTouch 是一个很棒的插件,可以将任何 WordPress 驱动的网站转换为成熟的移动 Web 应用程序。借助精美的主题和强大的自定义选项,您可以在几分钟内创建美观的移动网站,而无需编写任何代码。我们希望本文能帮助您使用WP Touch Pro创建一个适合移动设备的网站。对于反馈和问题,您可以在下面给我们留言或在Twitter 上关注我们。