您是否尝试过在 WordPress 中创建图片库,只是发现内置功能缺少一些重要功能?是的,有几个 WordPress 画廊插件承诺提供,但它们中的大多数都很难使用,并且会使您的网站变得非常缓慢。好吧,您对最佳画廊插件的搜索已经结束。在本文中,我们将向您展示如何使用 Envira Gallery 在 WordPress 中轻松创建响应式图片库。
为什么 Envira Gallery 更好?
如果您运行一个包含大量照片的摄影或作品集网站,那么您已经知道创建图片库带来的麻烦(网站速度、缺乏组织、浏览器兼容性、设备兼容性和设置困难)。
当著名的 WordPress 开发人员Thomas Griffin宣布发布 Envira Gallery 时,我们要求提供评论副本。主要是因为我们的客户和用户经常向我们询问创建 WordPress 画廊的最佳方法的建议。
一旦我们安装了这个插件,我们就意识到它是多么容易使用。我们注意到的第二件事是速度。与其他图库插件不同,Envira 速度非常快,同时还具有响应式设计、灯箱和幻灯片功能、自定义 CSS 等功能。更不用说它还有其他附加组件,例如保护,可以帮助您保护图像,标签可以帮助您可以组织所有图像、深度链接、全屏、超大尺寸等。
既然我们已经确定 Envira 确实非常好,那么让我们来看看使用 Envira 创建图片库的过程。
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
使用 Envira Gallery 添加响应式图片库
由于 Envira 是一个付费插件,您需要做的第一件事就是购买Envira Gallery。有不同的计划可用于不同的预算和需求。购买插件后,您需要安装并激活它。请参阅我们的指南,了解如何在 WordPress 中安装插件。
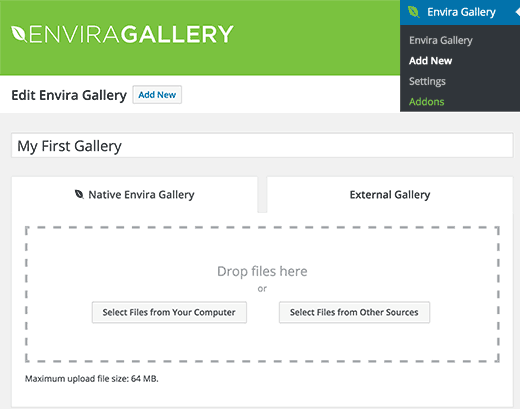
激活后,该插件将在您的 WordPress 管理侧边栏中添加一个新的Envira Gallery菜单项。要创建新画廊,您需要前往Envira Gallery » Add New。

您可以从计算机上传照片或图像,或从 WordPress 媒体库中选择它们。
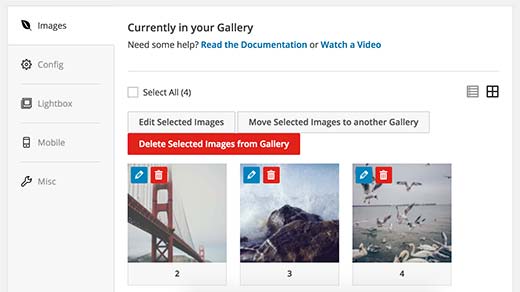
选择图像后,您将能够看到图像缩略图。

您只需按照要显示的顺序拖放图像即可重新排列图像。
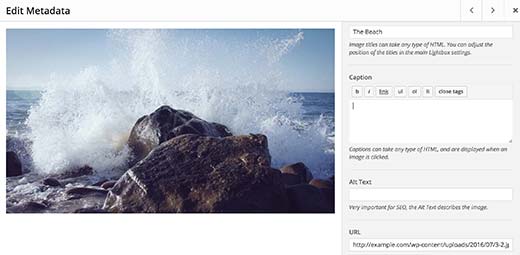
您还可以通过单击每个图像上的铅笔图标来插入图像元数据,例如标题和 alt 标签。
Envira 允许您在图像标题中添加 HTML。您还可以在“图像超链接”字段中添加指向任何页面或网站的链接。

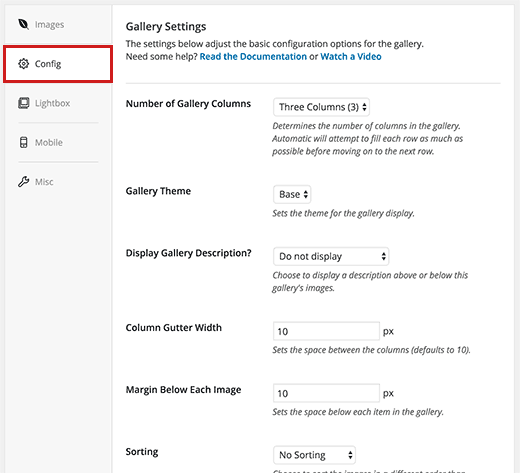
对元数据感到满意后,您可以单击“配置”选项卡来配置您的图库设置。
您可以选择如何显示此特定画廊。您可以选择栏目、画廊主题、画廊灯箱主题等。
基本插件仅带有一个画廊和灯箱主题。但是,您可以安装其他主题,这些主题是插件网站上可用的插件。

在Lightbox选项卡上,您可以配置用于在单击时显示完整图像的灯箱设置。
您可以选择标题显示、箭头显示、隐藏或显示灯箱库工具栏等设置。

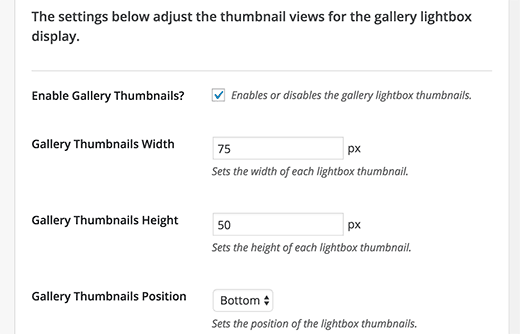
设置好灯箱设置后,向下滚动到灯箱选项卡底部的缩略图部分。
当用户单击图像时,这些缩略图会出现在灯箱下方。它允许用户通过单击缩略图来浏览画廊。

对图库设置感到满意后,您需要点击“发布”按钮以使该图库可用。
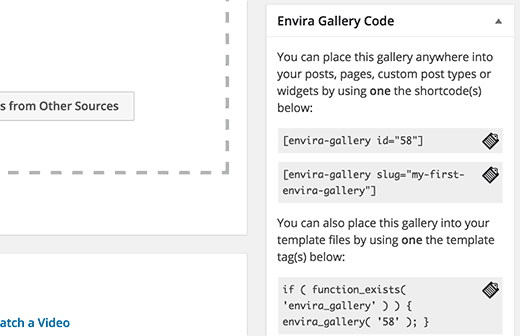
发布后,您将能够看到可以插入到帖子、页面或小部件中以显示您的画廊的简码。

直接在帖子、页面或自定义帖子类型中添加图库
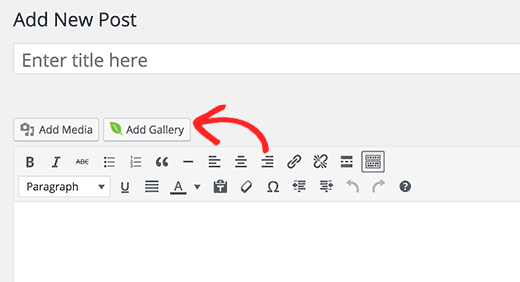
Envira允许您直接从您的帖子编辑屏幕添加画廊。只需创建一个新帖子/页面或编辑一个现有的。您会注意到帖子编辑器上方有一个新的“添加画廊”按钮。

这将弹出一个弹出窗口,显示您使用 Envira Gallery 创建的画廊。选择您要添加的画廊,然后单击插入按钮。

您会注意到 Envira Gallery 短代码出现在帖子编辑器中。
您现在可以保存或发布您的帖子。访问您的网站以查看您的响应式 WordPress 画廊正在运行。
根据您的许可计划,Envira Gallery还附带其他插件,您可以安装这些插件来扩展功能。在撰写本文时,有 30 个插件可用。
我们希望本文能帮助您使用 Envira 在 WordPress 中创建响应式图片库。对于问题和反馈,您可以在Twitter 上找到我们,或者您可以在下面发表评论。